Page no: W71
Table Press
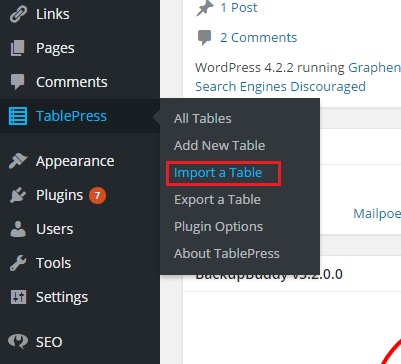
TablePress into HTML TableDisplay via TinyMCE These are the steps to transfer TablePress Tables into TinyMCE Advanced Tables 1. Open concerned page and edit the TablePress Table
|
Edit TablePress Table |
| 2. Export the TablePress Table as HTML |
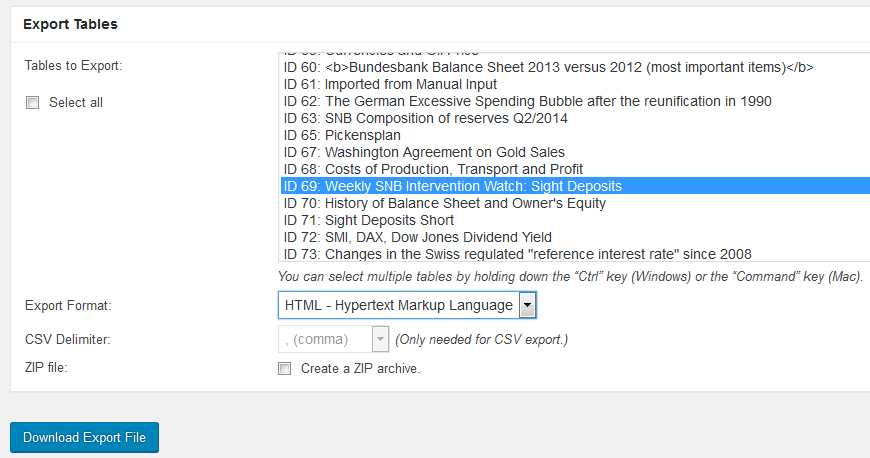
Export The Tablepress Table As Html |
| 3. Open HTML in new tab and Copy all |
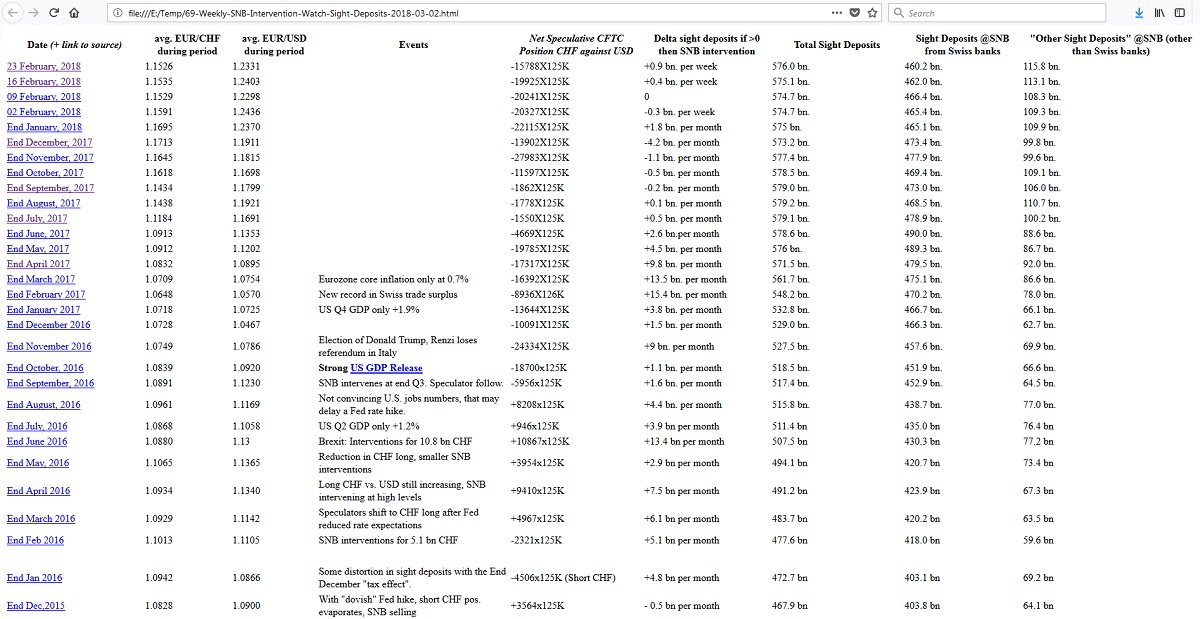
Open HTML in new tab and Copy all |
| 4. Paste all content into the page |
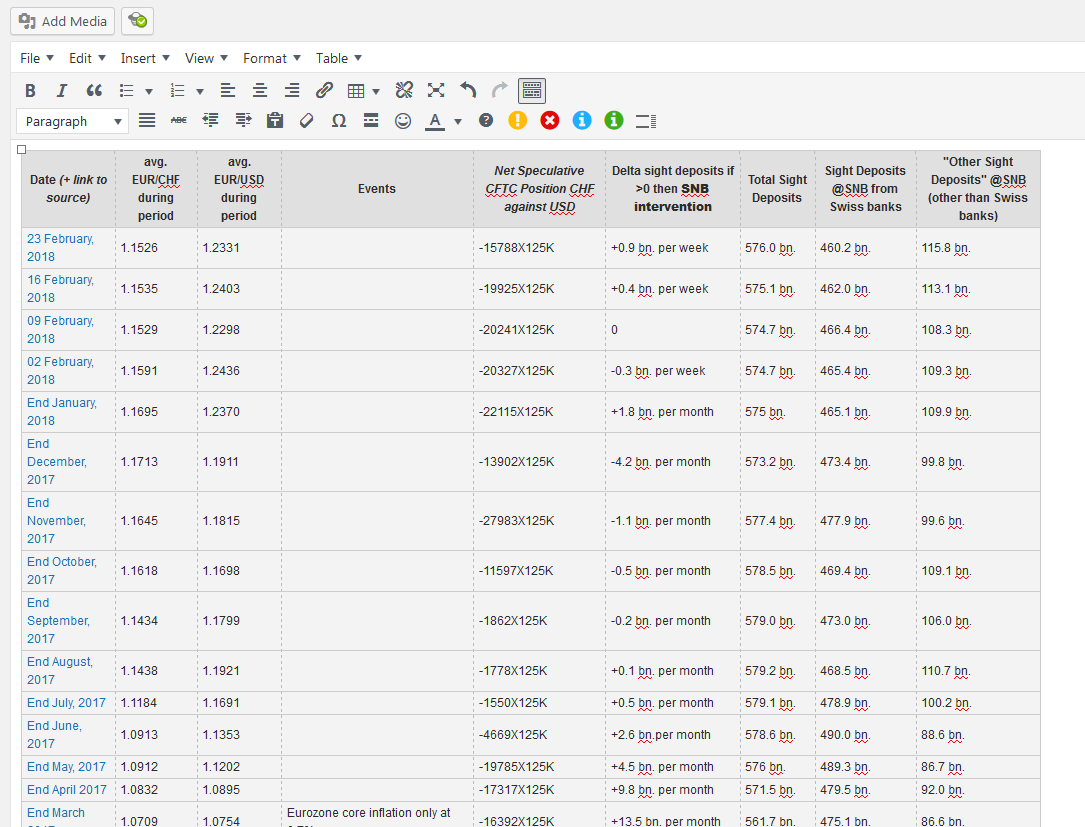
Paste All Content Into The Page |
| 5. Remove Tablepress Table |
Delete table |
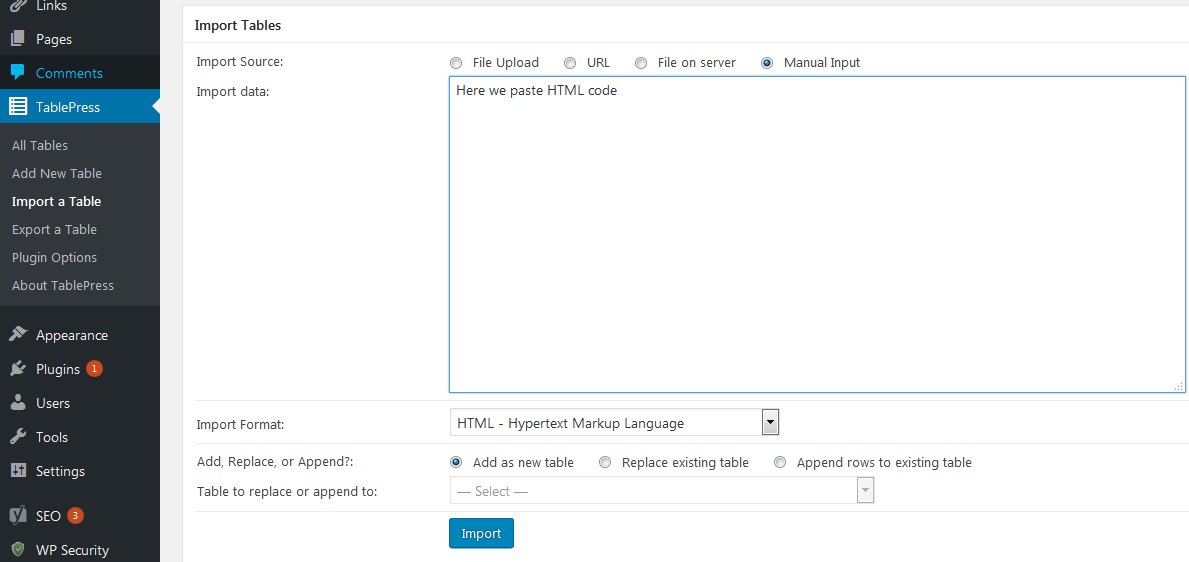
HTML into TablePressImport HTML into TablePress
|
HTML into TablePress |
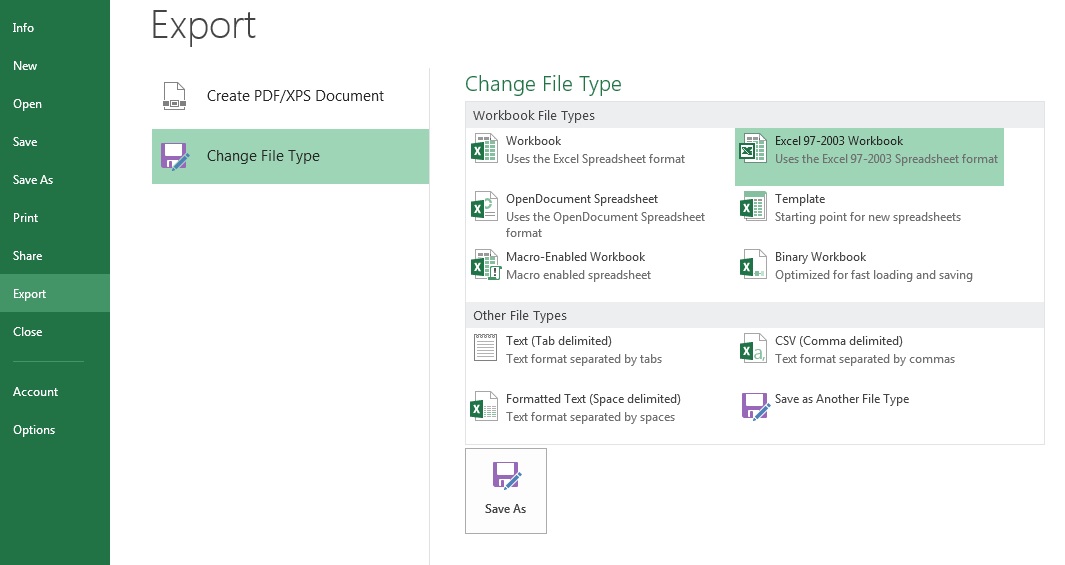
Columns
|
Export to 2003 |
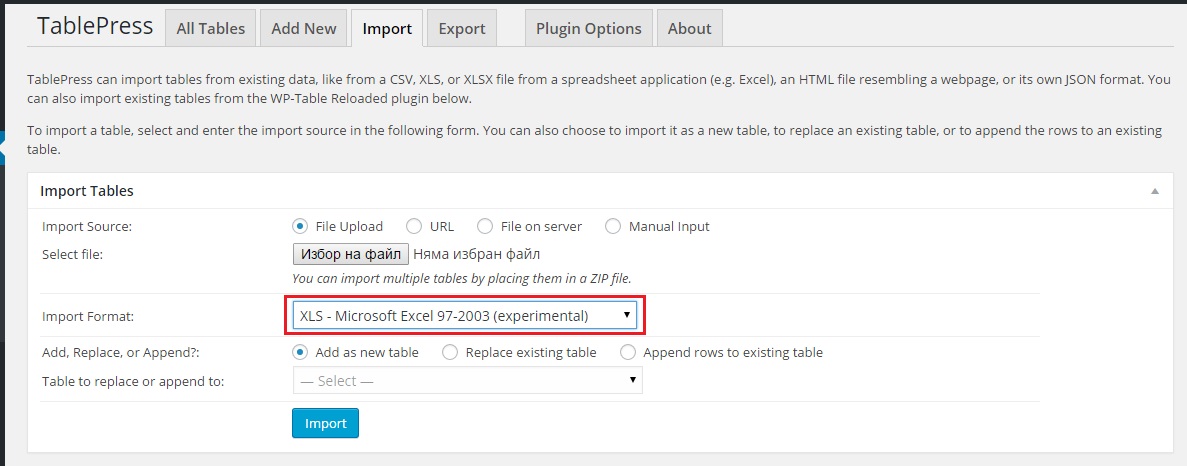
| 2) After that via TablePress -> Import, we navigate to the import page |
TablePress Importing |
| 3) Now we choose the exported file. From import format, we also choose Excel 1997 – 2003. After that we click on the blue “import” button and that’s it. The table is imported. |
TablePress Importing |
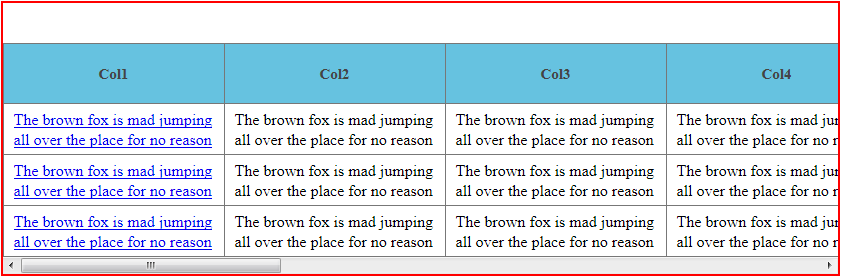
Column FixingHi, thanks for your post, and sorry for the trouble. No, sorry, I’m not aware of an existing solution for this 🙁 The TablePress Extension might be helpful as well, as it can at least fix the first column and make the others scrollable horizontally (but only manually). Regards,
|
TinyMCE Like Confluence |
TablePress or Tiny Tables with 3-4 columns
|
|
Multiple columns in TablePress
|
Various Devices |
See more for