Browser Cache
Browser cache contains static data which is visible on the site:
Software code to display something in a certain way:
-
- HTML: Mostly delivered by WordPress page/posts text.
- Javascript: Are loaded from plugins and templates. Can be page-specific if it contains an IF statement for post type or post IDs.
- CSS: Display instructions for layout; similar selection for post types and post IDs.
Media with some little instructions to display them (e.g. inside the HTML)
Not Browser Cache:
- PHP code: DB Access, procedures.
|
Example for JavaScript Call
<script type='text/javascript' src='
https://doc.e-llusion.org/wp-content/plugins/pa-media/pa-global-media.js?ver=1'></script>
Renamed . - Click to enlarge |
Versions
What are Versions in WordPress?
- Each HTML has a new version with each new WordPress page/post version.
- Javascript: The definition of a version is not explicit as with the WordPress post version, but is based on the interaction between program call and browser cache.
|
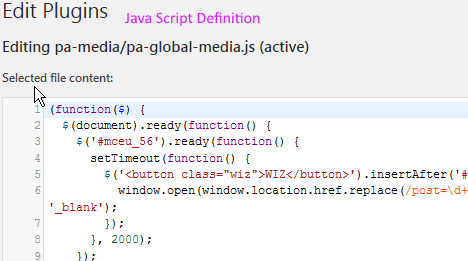
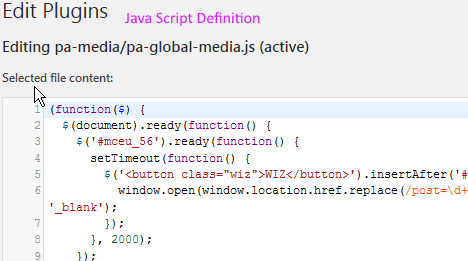
Java Script call
Version of JavaScript . Java Script Definition
java script Definition . - Click to enlarge |
CSS:
Similarly the CSS definition does not contain the version number.
Again the version is done by interaction of the CSS call and the browser cache. |
CSS Call inside the page HTML
This is stored on the browser cache.
https://doc.e-llusion.org/wp-content/plugins/ellusion/styles/ellusion.css?ver=4.9.4′CSS Definition (no Version number):
This is stored on the browser cache.
table.wp-list-table.posts {
table-layout: initial !important;
}.new_fi_column {
width: 200px;
}.qe_img img {
width: 100%;
height: 100%;
}CSS Call inside PHP
Not stored on browser cache.
wp_register_style(‘pam_css’, plugins_url(‘styles/pam.css’,__FILE__ ), array(), ‘1.1’); |
Browser Cache Detail
The code is stored in a table that associated the version number with the code.
This table is not visible and cannot be debugged.
New Version
Once the Javascript is called with a new version, the browser will create a new row in his cache and loads the code element from the server.
|
Browser Version Cache
CSS and Javascript cache
| Code Element Name |
Version
On Browser |
Cached
Code |
| pa-global-media.js |
1 |
(function($) {
$(document).ready(function() {
$(‘#mceu_56’).ready(function() {
setTimeout(function() {
$(‘<button class=”wiz”>WIZ</button>’).insertAfter(‘#mceu_54’).on(‘click’, function()
{
window.open(window.location.href.replace(/post=\d+&/, ‘post=’……………
});
}, 2000);
});
})
})(jQuery); |
| pa-media/styles/pam.css |
4.9 |
table.wp-list-table.posts {
table-layout: initial !important;
}.new_fi_column {
width: 200px;
}.qe_img img {
width: 100%;
height: 100%;
} |
|
Cache Purging
Cache purging depends on the browser:
- Firefox typically purges after 24 hours automatically. Chrome has different rules (not really defined how).
- Cache can be purged manually with CTRL F5.
- Moreover some browser purge cache when user is having more activity (like clicks). But this is not predictable.
Hence solution for a programmer
Important! If there are important changes, then change all calls to the programme with a new version number
|
When there are many CSS classes that are called in different places in the code files, we
need to change all these calls.
|
Cache Purging
Cache purging depends on the browser:
- Firefox typically purges after 24 hours automatically. Chrome has different rules (not really defined how).
- Cache can be purged manually with CTRL F5.
- Moreover some browser purge cache when user is having more activity (like clicks). But this is not predictable.
Hence solution for a programmer:
- if there are important changes change all calls to the programme with a new version number
The problem on the video is that the menu is distributed on all of the blogs, but must be configured by the team. I added yesterday as a subtask in the main task of layout changes.
3) We didn’t make any changes on the menu. The menu per your instruction will have the old design.
4) The problem about the logo (avatar) of the author on the different pages is Hypercache. We have cache, which is refreshed automatically after 24hours again. And ctrl + f5 does not help. So the layout change of the logo will be viewed after 24hours. |
|
|
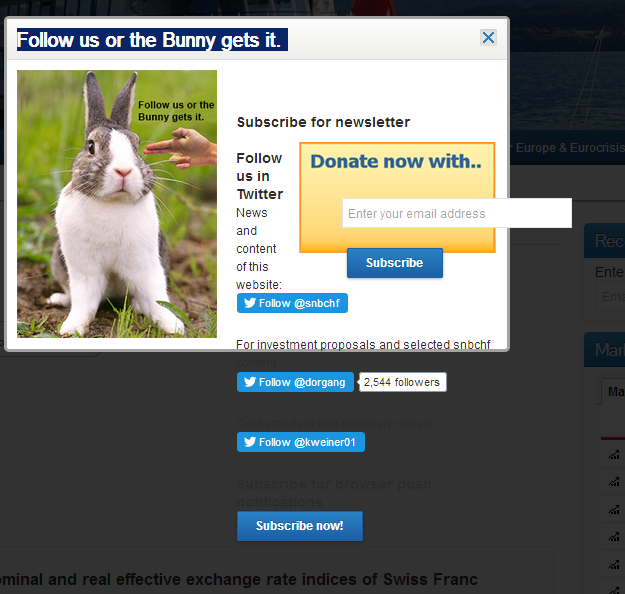
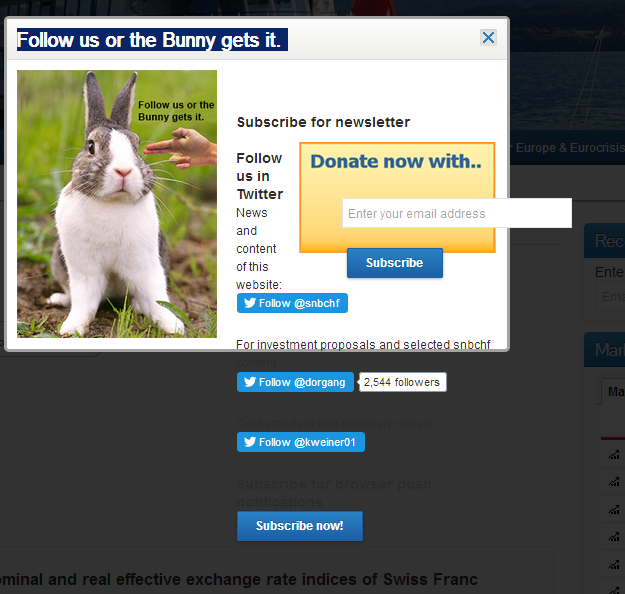
Here we encounter two problems:
- We must enforce that the users clear their cache because the new pop-up looks as can be seen to the right. See the browser cache issue above.
- What is written above, is not true for this problem. I reproduced it after 3 days again, not 24 hours.
|

|
No Cache Refresh without CDN
This video is about cache problems and if they are refreshed or not.
The browser by default clear their cache automatically after 5 – 10 pageviews or after 24 hours. Sometimes it gets stuck and does not do that.
Work-Around
We can force users to refresh automatically their cache with changing the version of the CSS. I did that and test it with your computer, but without effect.
But this is a problem, which will help in 99% of the cases.
|
|
No Refresh Cache after one Week
Still after one week the browser cache was not refreshed.
Missing |
|