Explanation
|
Videos and Pics
|
Tiny MCE
Tiny MCE is a plugin that allows to enter HTML tables more quickly. |
Tiny Mce Gui - Click to enlarge |
Tiny Table Class
Image with text on same line:
Image takes only small part of the screen |
IPad Small Image with Text - Click to enlarge |
Tiny Table Class
The tables require a new class “tinytable”.
Important! <table class=”tinytable… > or <table class=”tinytable alignright> if we choose to align the table to the right |
|
Tables inside Tables
Table not shown on mobile
Apparently It happens when we use tables inside tiny tables. |
Problem with table in tinytable - Click to enlarge |
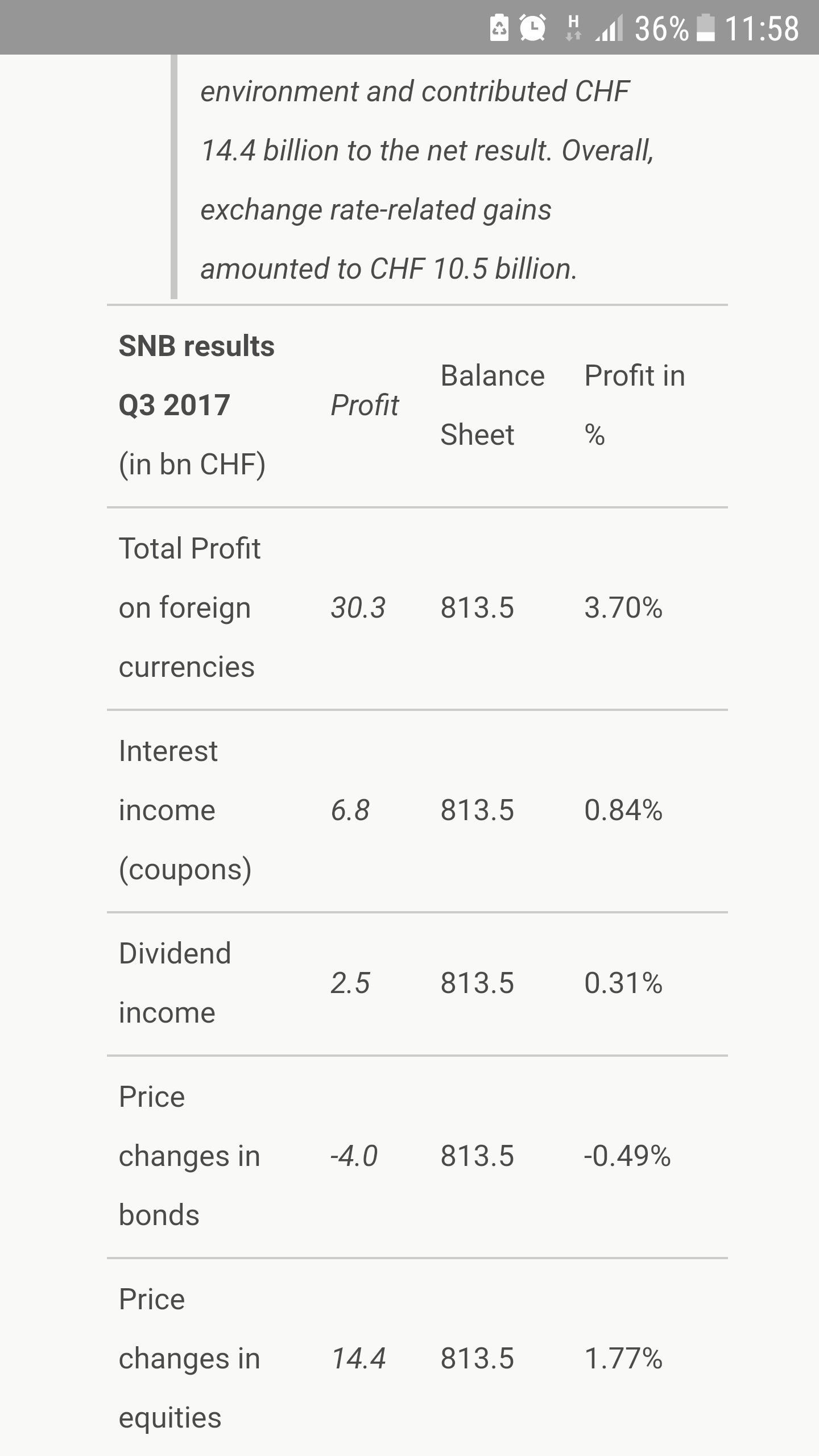
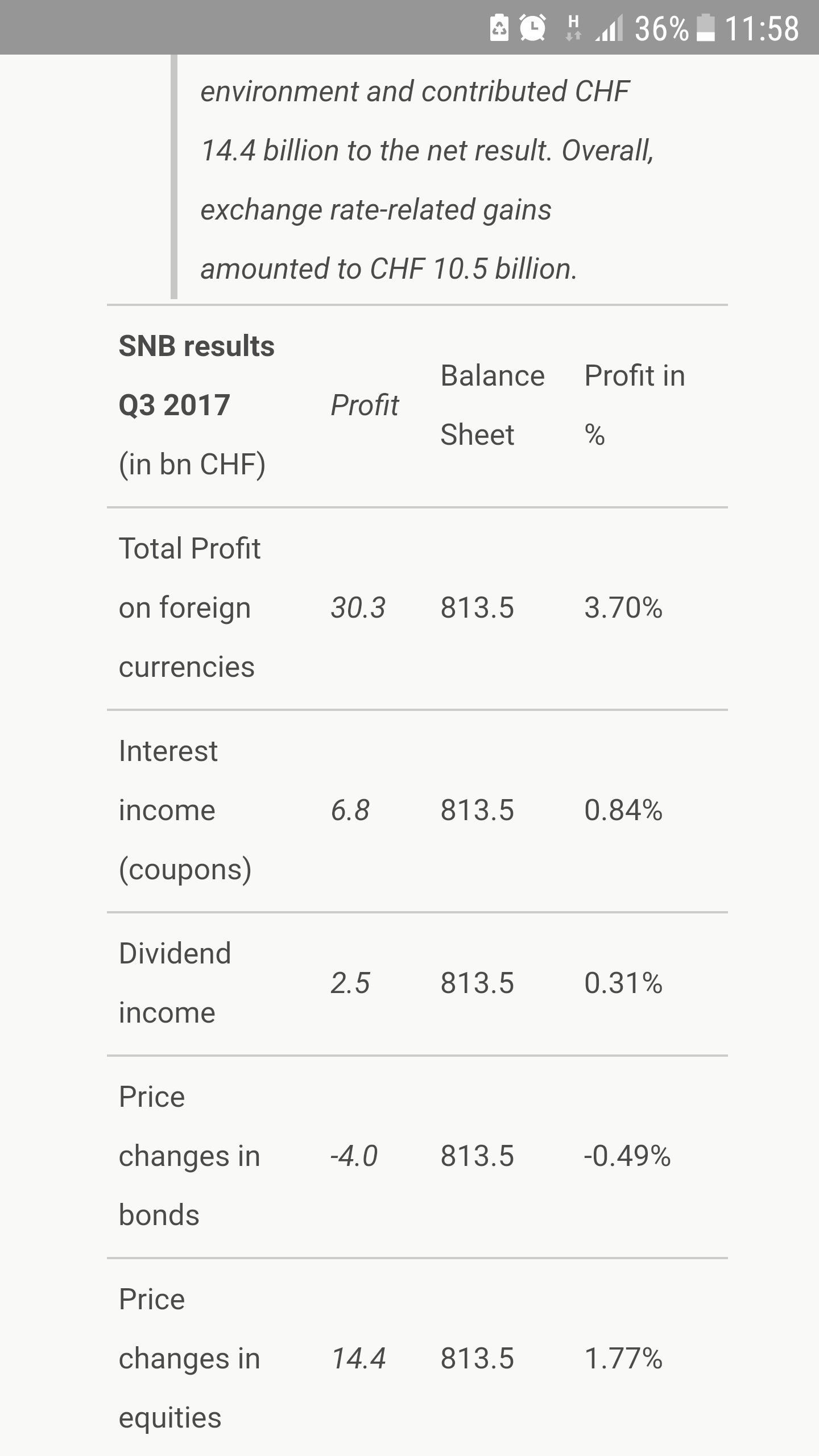
SNB Result
Now we introduce a new class called “snbresults” which fix this issue.
We have an adaptive css for tables, but they work with 2-3 rows and columns. We had to introduce a new class for tables like snbchf results.
How to call the CSS class:
<table class=”snbresult” style=”height: 106px; width: 396px;”>
CSS Code of the Class:
.post-page-content .tinytable .snbresult {
width: 100% !important;
}
.post-page-content .tinytable .snbresult tr td {
display: inline-block !important;
width: 19% !important;
}
.post-page-content .tinytable .snbresult tr {
border-top: 1px solid #ccc;
}
.post-page-content .tinytable .snbresult tr td:first-of-type {
width: 25% !important;
} |
Solution screen with new class - Click to enlarge |
How to use
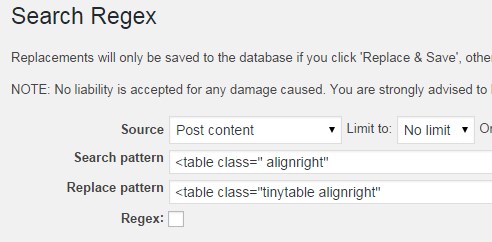
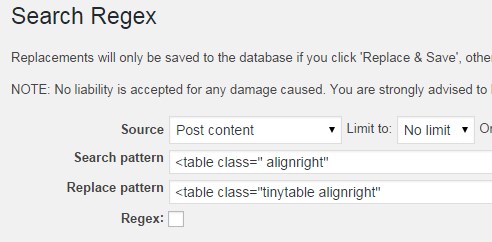
Introduction of the tiny table class: Replacement
For this sake, we must replace all occurrences of the table HTML with the new class. An example is the following.
Why?
To be sure that the class exist everywhere. |
Replace Table Format - Click to enlarge |
One Single Table
(no trello card)
Trello Summary: Empty
We use one single tiny table inside a post.
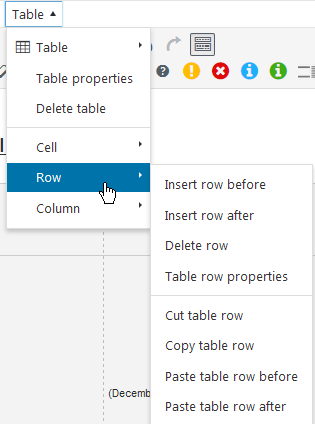
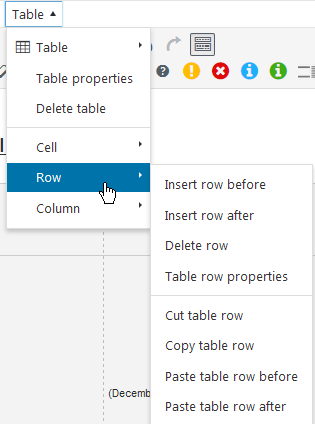
- Cut Table Row from not wanted part
- Paste Table Row where you want to put it.
- Adjust size for image column (typically 650 pix for 1100 table size)
|
|
Font Sizes
Redesign Heading
Redesign Heading Tables
Video Link to Trello
Trello Summary: Empty |
|
Heading Sizes inside Tiny Table
- Chapters remain H2 Underscore, empty line (br)
- Sections: Old H4, new H4, same font add empty line (br)
- Sections: Replace H4 by H3 (regular expression)
- H2 or H4 copied from wordpress.com very often –> Manual Task change into H5, Bold (as default in CSS)
- George: Review the sizes, page
- Media title, currently same as H4, remains same as H4, reduce size
- Review size inside Tiny Tables
Styles for all Headings
.entry-content h1,
.entry-content h2,
.entry-content h3,
.entry-content h4,
.entry-content h5,
.entry-content h6,
.comment-entry h1,
.comment-entry h2,
.comment-entry h3,
.comment-entry h4,
.comment-entry h5,
.comment-entry h6 {
color: #333;
font: bold 21px “Open Sans”,arial,sans-serif;
} |
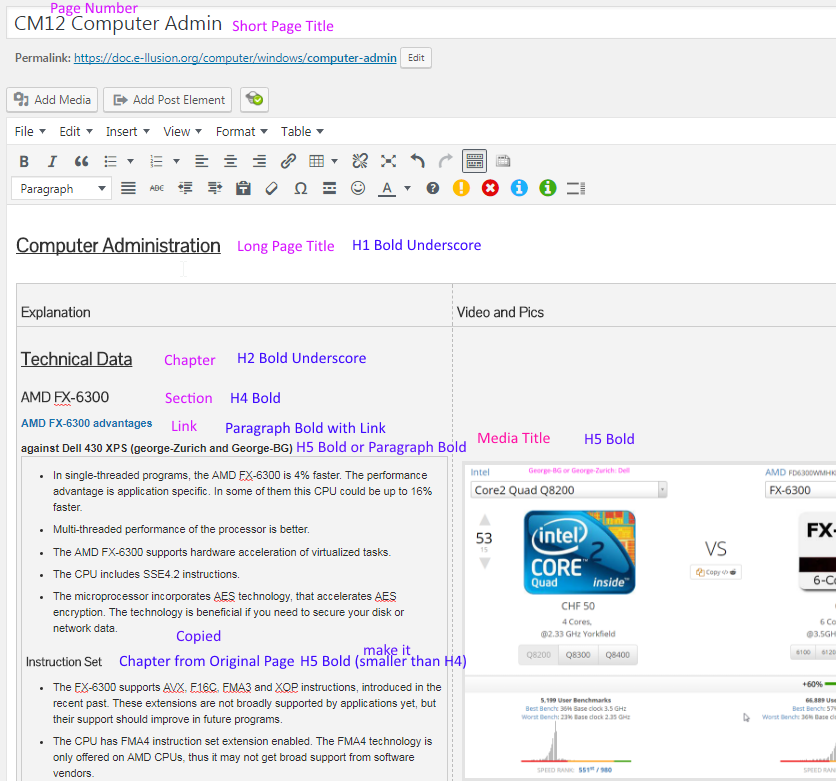
Overview of Page Layout and Headings |
Heading 2
.entry-content h2,
.comment-entry h2 {
border-bottom: none;
font-size: 20px;
} |
Limit Image size - Click to enlarge |
Heading4
.entry-content h4,
.comment-entry h4 {
font-size: 15px;
} |
Plugin Suggestions for massive Images - Click to enlarge |
Heading 5
.entry-content h5,
.comment-entry h5 {
font-size: 14px;
margin-top: 20px;
} |
Heading 5 - Click to enlarge |
Paragraph Bold
.p {
color: #2c2b2b;
font-family: arial;
font-size: 12px;
line-height: normal;
line-height: 18px;
} |
|
Enhancements
Tiny Table Icons
Icons for Tiny Table
build Icons for Tiny Table, confluence style |
Icons Confluence . - Click to enlarge |