Explanation
|
Video and Pics
|
Page Format Rules
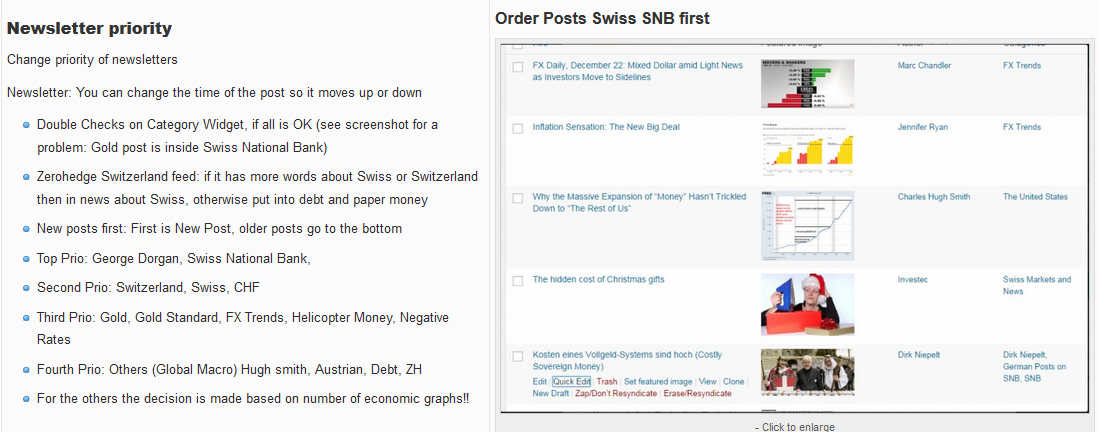
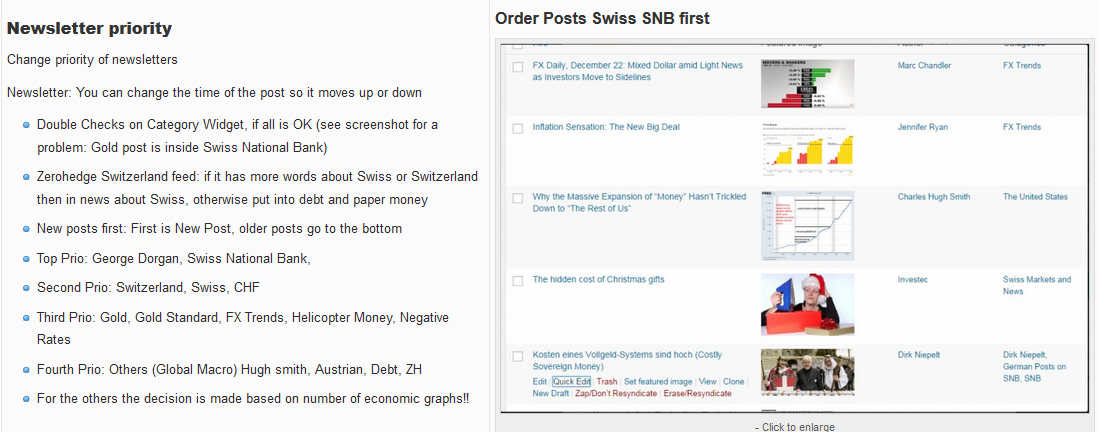
Formatting Example Snagit |
Fomatting Example Snagit - Click to enlarge |
Formatting rules
Formatting rules doc pages
- Tiny Tables (many doc pages miss the tiny table class!, they are simple tables)
- Text column min 400 wide –> Summary column
- Font in images not too big
- Images readable
- They must popup when click on them.
- We can use the image plugin, so I can click all images in a row.
- Each page should have a page number and an order number
|
Formatting rules doc pages - Click to enlarge |
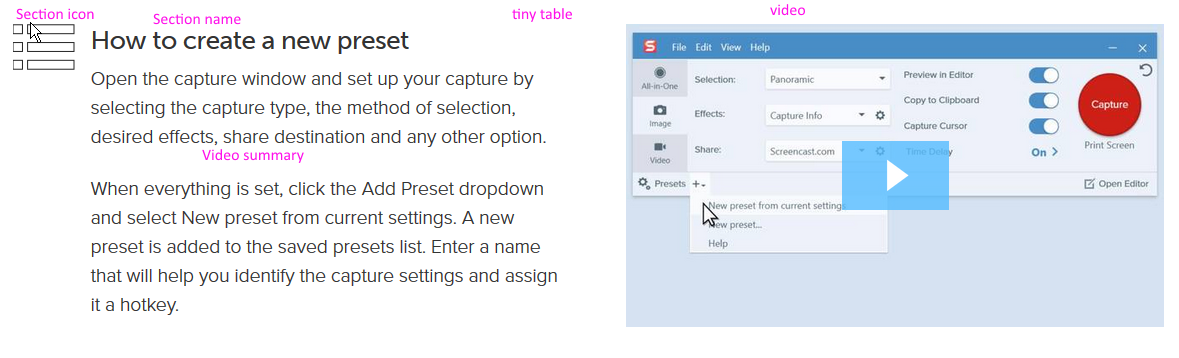
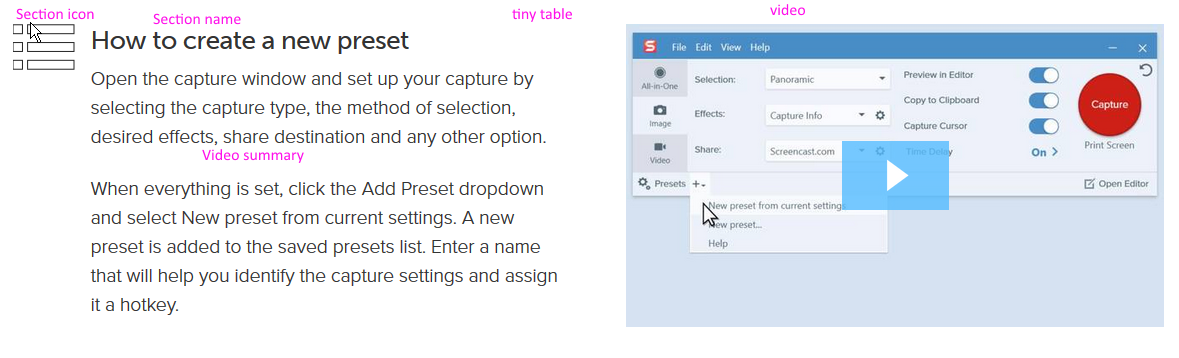
Tiny Tables on Doc Pages
Table Column
How to use tiny tables on do pages ?
Tiny table must be on every page.
- Add Tiny table everywhere.
- All Tiny Tables must have width 1100.
- Left column around 400-500 (depends on how much text).
- Right column around 600-700.
|
Table Column - Click to enlarge |
Text Part
Video name: Text Language Checks
Video Link to Trello
The description of the image is on the left side of tiny table.
Or it can text that is mostly independent.
Its size depends on how much text and how image takes. |
|
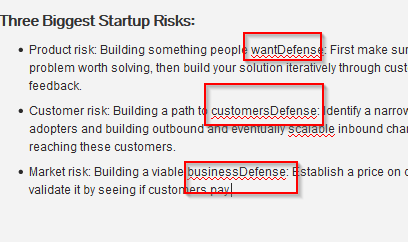
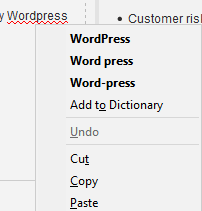
Language Check
We use the language check plugins in Firefox instead of using only WordPress Checks.
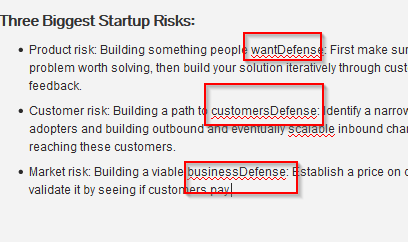
The text must not contain many red underscores.
|
Text Language Checks - Click to enlarge |
| Use Auto-correction
Reformat correctly and/or use Firefox auto-correction. |
Firefox Auto Correction - Click to enlarge |
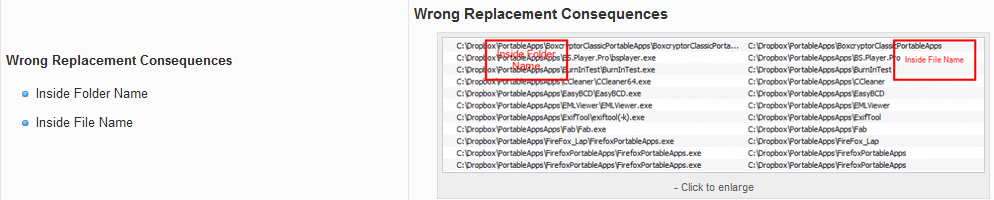
Firefox auto-correction
The following is an example of auto-correction with the standard Firefox add-ons.
|
Language Check WordPress - Click to enlarge |
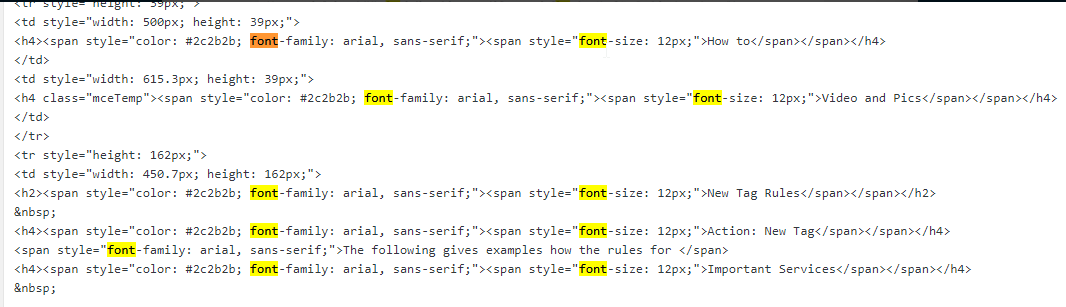
Font Size
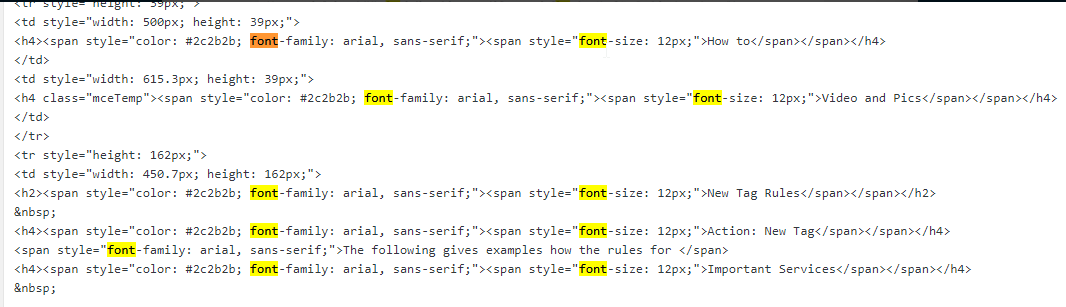
Remove span style
Trello copies checklists, etc with font siz
|
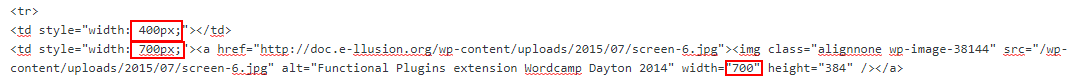
Remove complete span style - Click to enlarge |
- Find <span style=”font-size: with tool for finding expressions
- remove complete span style statement for font-size
- Avoid copying full Description from Trello, it makes font size span–>Spam!, but copy one row only
|
|
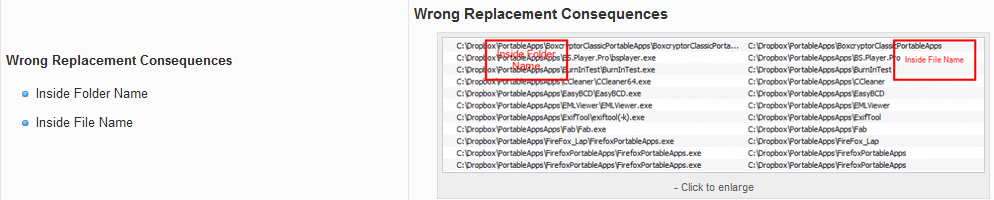
Image part
Order Screenshots and Copy Red Text
Images are on the right side of tiny table.
- Images readable
- They must popup when click on them.
Images must be readable: When you have 600-700 in the right column, increase size of image to same size, but font must not too big.
|
|
Sync Images and Text
The red in image must be in sync with text
Copy Red Text from images into text part.
|
 . |
| video: Order Screenshots and Copy Red Text
|
|
About This Page: Cleanup
Image Title
Image Title do not use H4
Video Link to Trello
We have to put image titles on the left side in tinytable as bold text without H4. |
|
Page Cleanup
Page Cleanup Correct Format
Video Link to Trello
Trello Summary –> Normal Summary:
- Read always the red text, if you can do what the red text says. Find the text in red –> Do what it says. (Red color indicates there is something wrong or missing in the page and it should be fixed).
- If you cannot do it –> Fill the red text checklist.
- It generally consists of tasks like moving text to right order, providing a screenshot, renaming the page number or moving the content to right page.
For example: Move tiny table to right place, Move to page XXX in Red color.
- No manual page number (screen), delete this manual page number. Avoid writing page number manually on the page, use backend functionality
- Add Tinytable everywhere.
- All Tiny Tables must have width 1100. Example can be found here: https://doc.e-llusion.org/plugin/guides/override/.
- Videos must be inside Tiny Tables as in https://doc.e-llusion.org/plugin/guides/override/
- Write down tiny tables with many missing media into new column as in O42
- Left column around 400-500 (depends on how much text), right column 600- 700.
- Images must be readable: When you have 600-700 in the right column, increase size of image to same size, but font must not too big.
- Double doc page number –> Change one page number.
Double Page Numbers (see screen O33) –> Change one into O35.
- If you do not know how to do it, add it to the checklist red text.
- Images, videos on the doc pages –> Must be inside tiny table.
- Row of the tiny table contains text only –> Label right column as “missing media”.
- Update missing media column of O40 with missing media page number and appropriate page link.
|
|