Home › WordPress Company › Media › M28 Video Embed › M28d Embed via HTML
M28d Embed via HTML
Page no: M28a
| Explanation |
Video and Images
|
Embed with iFrame
Google Drive:
- <iframe src=”https://drive.google.com/file/d/1Js74swKGY6spZbRb5DiUJkWxIwa_TppW/preview” width=”640″ height=”480″></iframe>
- —- Google Drive
- This is the code to embed video from Google Drive
- To embed video from Google drive is more easily than vimeo, because does not require manual work as replacing values etc
- Simply open Google Drive
- Find Video, Open the video
- Click on the three dots on top right corner
- Click on “Open in new window”
- New tab will popup with opened video
- Then click again on the three dots and click on “embed item…”
- New popup with iframe code
- Copy iframe code
- —- WordPress
|
|
WordPress Steps:
- navigate to doc page
- edit page, text editor
- place the code
|
|
Embed without iFrame
Vimeo:
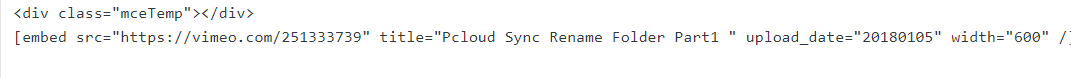
- [ embed src=”https://vimeo.com/270065049″ title=”<span class=”_1fHNK”>Google Drive Space Backup and Sync</span>” upload_date=”20180516″ width=”600″ / ]
- This is the code to embed video form Vimeo
- src=”link to video in vimeo”
- title=”<span>name of the video in vimeo</span>
- upload_date=”date of the uploaded file (manual work)”
- width=”width of the video”
- When we upload video from Vimeo to our doc page, we are uploading the video in Vimeo
- Finding the video in Vimeo
|
|
WordPress Steps:
- Find the doc page where this video belongs
- Edit page, find correct row
- Go to “Text” editor
- Copy from the whole embed code (from first row of this checklist)
- Replace all the values between “” with the chose video from Vimeo
|
|
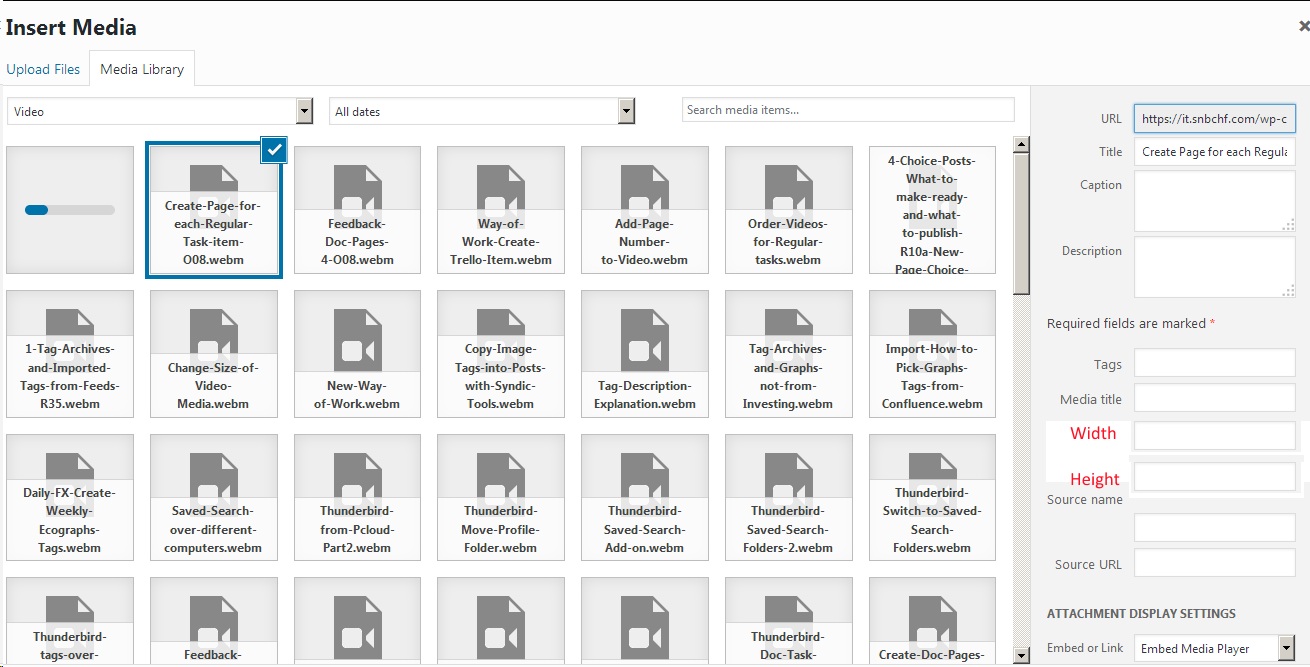
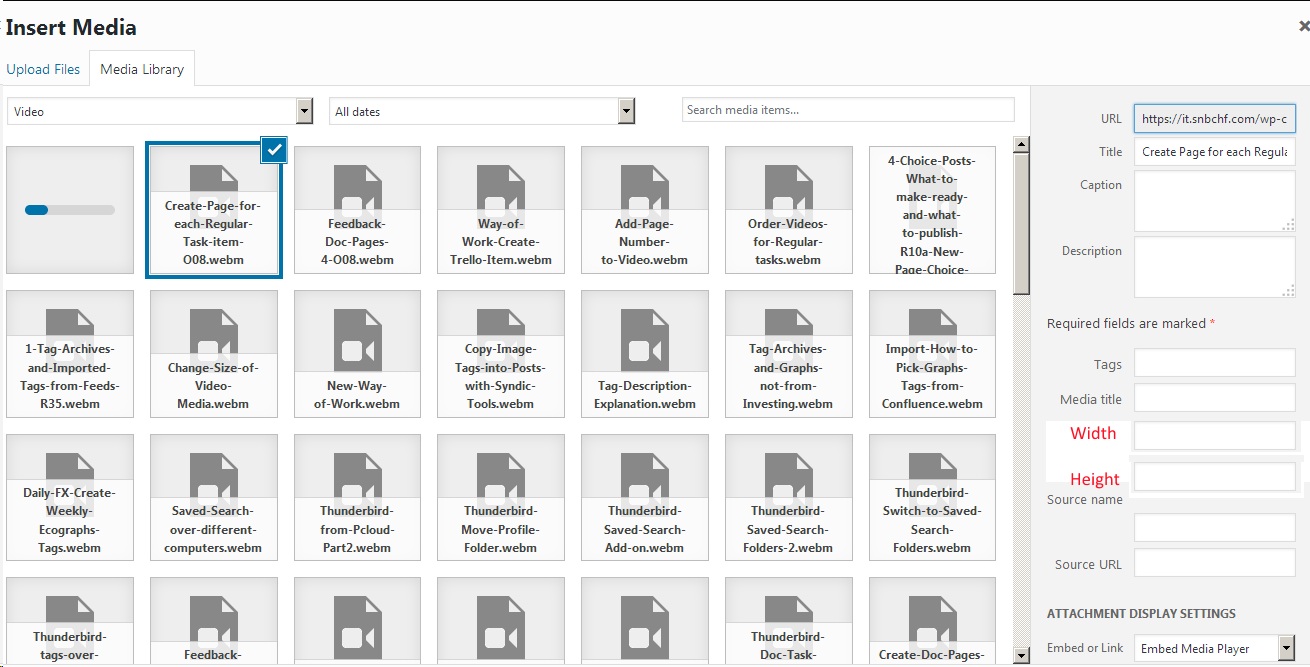
Embed in the WordPress Editor
- For both describe how to embed in WP Graphical Editor
|
Embed Enter Only URL "General" - Click to enlarge |
Change Size of Video
Modify video size after it has been inserted.
It can be done only editing the HTML code.
|

|
|
Adjust video size when inserting it into a page
We would like to specify the video size displayed on a page. We should do this when we insert the video.
This is currently not possible.
I tried many ways but currently this is not possible, too. We can’t control this part of the WP.
|

|
Iframe Solution, example Google Drive
- <iframe src=”https://drive.google.com/file/d/1Js74swKGY6spZbRb5DiUJkWxIwa_TppW/preview” width=”640″ height=”480″></iframe>
- —- Google Drive
- This is the code to embed video from Google Drive
- To embed video from Google drive is more easily than vimeo, because does not require manual work as replacing values etc
- Simply open Google Drive
- Find Video, Open the video
- Click on the three dots on top right corner
- Click on “Open in new window”
- New tab will popup with opened video
- Then click again on the three dots and click on “embed item…”
- New popup with iframe code
- Copy iframe code
- —- WordPress
- navigate to doc page, edit page, text editor, place the code and all fine –>NO
|
|
See more for M28x Video Embed