Page no: D84
Error messagesError messages for insecure content
|
 |
Potential problem Cases on SNBCHF |
|
| href=”http://www.acting-man.com/ or zerohedge is not https and https is slow | href is not a problem for insecure content |
| href=”http://seekingalpha.com/author/george-dorgan | href is not a problem for insecure content |
| href=”http://feedly | href is not a problem for insecure content |
| SeekingAlpha is redirected https→http
|
href is not a problem for insecure content |
| Scoopit is redirected https→http | href is not a problem for insecure content |
| <a href=”http://wordpress.org/”>WordPress</a> and the <a href=”http://www.graphene-theme.com/”>Graphene Theme</a>. </p> | href is not a problem for insecure content |
| ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl‘ : ‘http://www‘) + ‘.google-analytics.com/ga.js‘; | It is secure connection |
| http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”> | not a problem for insecure content |
| xmlns=”http://www.w3.org/1999/xhtml” lang=”en-US” prefix=”og: http://ogp.me/ns#“> | not a problem for insecure content |
| <head profile=”http://gmpg.org/xfn/11“> | not a problem for insecure content |
| http://fonts.googleapis.com | This was the issue and we fixed it |
| http://www.23hq.com/ellusion/photo/9997961/original” /> | OG tags are not a problem for insecure content |
| http://wordpress-pro.com | href is not a problem for insecure content |
| id=”breadcrumbs”><span xmlns:v=”http://rdf.data-vocabulary.org | Schema.org tags are not a problem for insecure content |
| title=”Facebook” href=”http://www.facebook.com/sharer/sharer.php | not a problem for insecure content |
| href=”http://www.linkedin.com/shareArticlePowered by <a | not a problem for insecure content |
| href=”http://wordpress.org/”>WordPress</a> and the <a href=”http://www.graphene-theme.com/”>Graphene Theme</a>. </p> | not a problem for insecure content |
| <meta property=”og:image” content=”http://www.23hq.com/ellusion/photo/9997961/original” /> <meta name=”twitter:card” content=”summary” /> <meta name=”twitter:description” content=”SNB&CHF Central Bank Watch” /> <meta name=”twitter:title” content=”SNB&CHF Central Bank Watch” /> <meta name=”twitter:site” content=”@dorgang” /> <meta name=”twitter:image” content=”http://www.23hq.com/ellusion/photo/9997961/original” /> |
OG tags are not a problem for unsecured content |
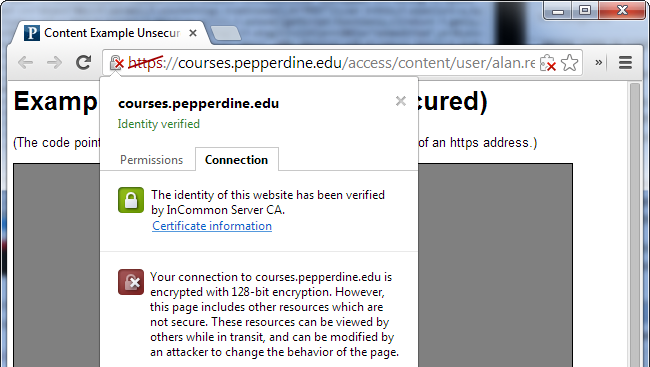
Mixed HTTP and HTTPS contentThis all comes down to the difference between HTTP and HTTPS. HTTP is the most commonly used type of connection — when you visit a website using the HTTP protocol, your connection to the website isn’t secured. Anyone eavesdropping on the traffic can see the page you’re viewing and any data you’re sending back and forth. That’s why we have HTTPS, which is literally “HTTP Secure.” HTTPS creates a secure connection between you and the web server. The connection is encrypted and authenticated, so no one can snoop on your traffic and you have some assurance you’re connected to the correct website. This is extremely important for securing account passwords and online payment data, ensuring no one can eavesdrop on them. Mixed content warnings indicate a problem with a web page you’re accessing over HTTPS. The HTTPS connection should be secure, but the web page’s source code is pulling in other resources with the insecure HTTP protocol, not HTTPS. Your web browser’s address bar will say you’re connected with HTTPS, but the page is also loading resources with the insecure HTTP protocol in the background. To ensure you know that the web page you’re using isn’t completely secure, browsers display a warning saying that the page has both HTTPS and HTTP content — mixed content, in other words. |
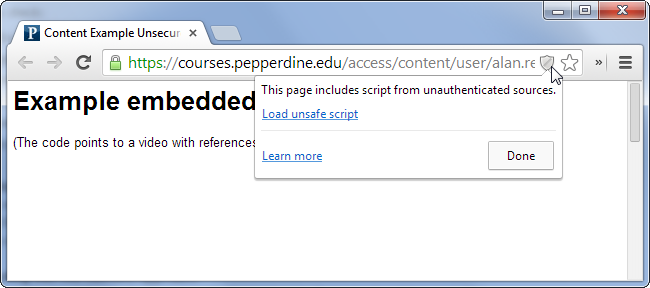
Example Embedded |
Why This is DangerousHere’s why this is actually dangerous. Let’s say you’re on a payment page and you’re about to enter your credit card number. The payment page indicates it’s a encrypted HTTPS connection, but you see a mixed content warning. This should raise a red flag. It’s possible that the payment details you enter could be captured by the insecure content and sent over an insecure connection, removing the benefit of HTTPS security — someone could eavesdrop and see your sensitive data. Because HTTP doesn’t authenticate the web server in the same way HTTPS does, it’s also possible that a secure HTTPS site pulling in a script from an HTTP site could be tricked into pulling an attacker’s script and running it on the otherwise secure site. When HTTPS is used, you have more assurances that the content was not tampered with and is legitimate. In both cases, this eliminates the benefit of having a secure HTTPS connection. It’s possible that a website could have an insecure content warning and still secure your personal data properly, but we really don’t know for sure and shouldn’t take the risk — that’s why web browsers warn you when you come across a website that’s not coded properly. |
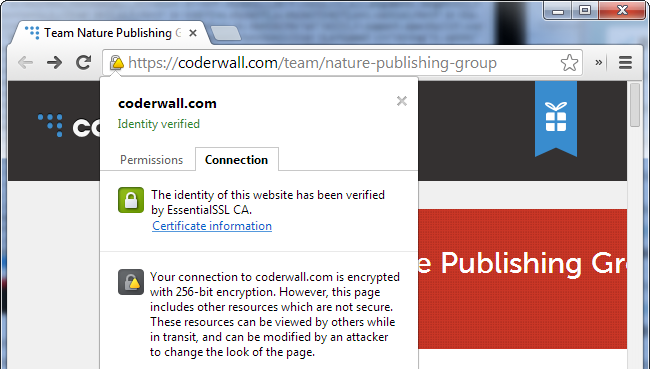
Identity Verified - Click to enlarge |
Mixed Active Content vs. Mixed Passive ContentThere are actually two types of mixed content. The more dangerous one is “mixed active content” or “mixed scripting.” This occurs when an HTTPS site loads a script file over HTTP. The script file can run any code on the page it wants to, so loading a script over an insecure connection completely ruins the security of the current page. Web browsers generally block this type of mixed content completely. The second type is “mixed passive content” or “mixed display content.” This occurs when an HTTPS site loads something like an image or audio file over an HTTP connection. This type of content can’t ruin the security of the page in the same way, so web browsers don’t react as harshly. However, it’s still a bad security practice that could cause problems. For example, an attacker could replace the image with a misleading image, tampering with a theoretically secure page. An image load request also contains headers that contain cookie information associated with a website, so even loading an image over an insecure connection can cause problems. Web browsers often display a warning icon or message rather than blocking the content completely, as this type of mixed content is still so common on real websites. In Chrome, you’ll see a padlock with a yellow triangle. |
Coderwall Identity Verified |
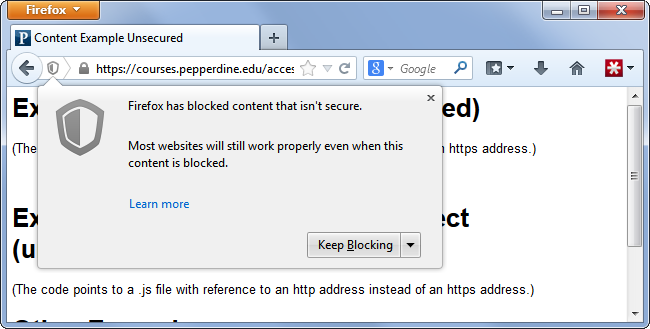
What To Do When You See a Mixed Content WarningWeb browsers generally block the most dangerous types of mixed content by default. Don’t unblock it. If you can’t log into a website or enter online payment details without loading the mixed content, you should just leave the website and not enter your information into an unsecure website. Let the website owners know their site is unsecure and broken. If you see a warning that a page contains other resources that may not be secure, it’s probably safe to log in anyway. It’s not a good sign if a website as important as your bank has this problem, but this type of mixed content warning is very common. On the other hand, mixed content warnings are not really a big deal if you’re accessing a website that doesn’t need HTTPS. All a mixed content warning means is that a web page guaranteed to benefit from HTTPS security — in other words, in a worst case scenario, the web page you’re visiting is as insecure as a standard HTTP site. So, if you were accessing a website like Wikipedia just to read some articles and you saw a mixed content warning, you shouldn’t need to care about it too much. In a worst case scenario, it’s just as insecure as if you were reading articles on Wikipedia over a standard HTTP connection, which you’d have no problem doing anyway. |
Firefox Block Content |