Page no: W39
Css problems on ChandlerChandler posts on SNBCHF have formatting problem due to not good formatted single page. The problem is caused by Graphene template. We can’t simply move the needed code, because this will cause issues with the existing content. |
 |
Failed Font LoadingFailed to load content css: http://fonts.googleapis.com/css?family=Pontano+Sanson it.snbchf on each post |
|
|
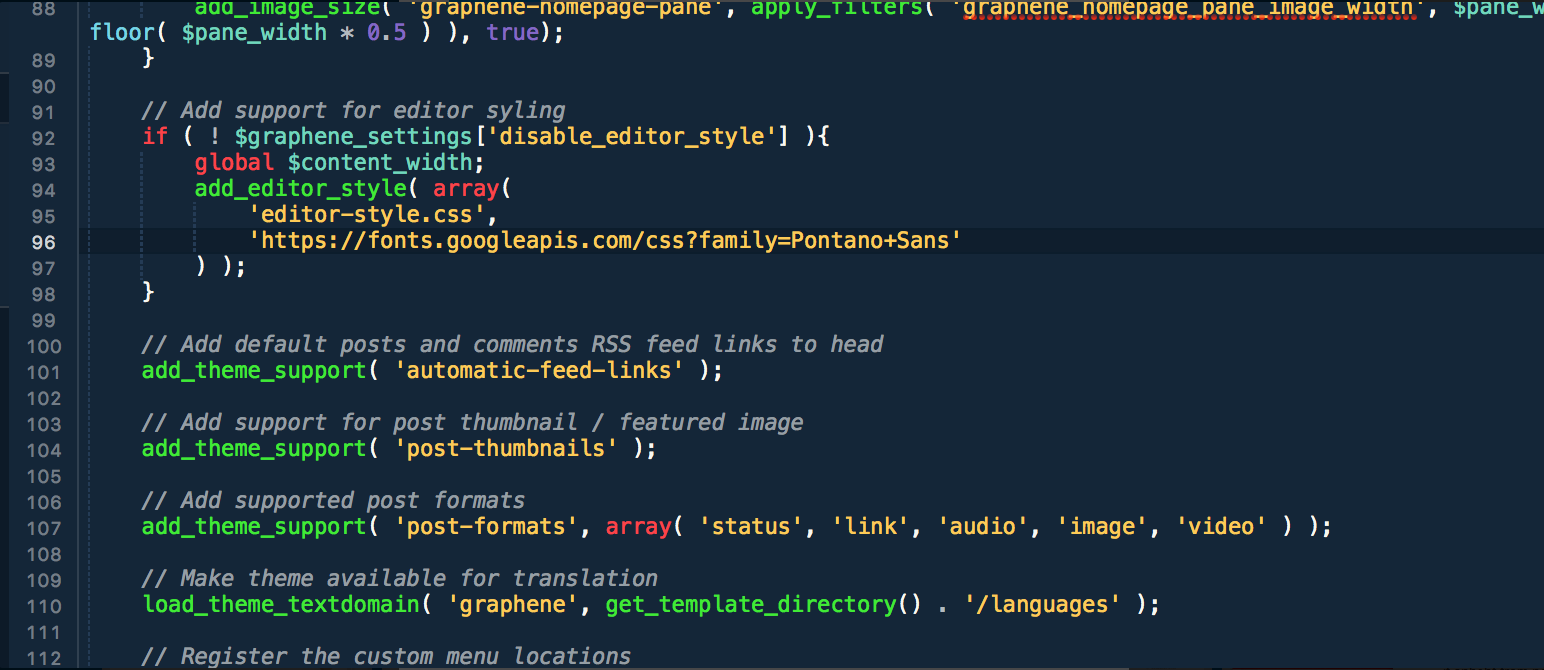
It was a problem, which loads external css font via http. Since the last WP version, the WP editor can load external content in it (and some other functionalities) and it gives error, when we load not-secured content.
Questions: So do we load it? Do we load it secured and how? Yes, it is important part of WYSIWYG and we must load it. The problem is that it was loaded via http and not https. I fixed it and make the link to be with https://
|
This page and its sub-items in the menu contain CSS related problem like font size issues or wrongly displayed images or CSS files that not get loaded.
They can be solved when we edit the CSS stylesheets.
Changing font size on different category / page
We use child template of graphene. It can be found under wp-content/themes/grapene-child. In the template folder you can find the main css of the site. It is called style.css
On line 626 we can see this code:
.page-id-32447 .entry-content,
.post-32914 .entry-content{font-size: 16px;}
.entry-content is the container for the text. One can specify on which category or page you want to change the font-size via their IDs. The structure is .page-id-{THE ID OF THE PAGE} .entry-content. Similar for posts: .post-{THE ID OF THE POST} .entry-content.
Using the basic css function font-size, you can specify the exact pixels of the text. You also can change font, color and etc.
See more for