Page no: M28
| Application |
Object | Attribute (optional) |
Action (optional) |
Screenshot |
| Embed Video | Core WordPress |
|
||
| WordPress Vimeo videos | ||||
| Video Embed & Thumbnail Generator | ||||
| Easy Video Player | ||||
| WP Video Posts | ||||
| Better WP Embed | ||||
| ARVE | ||||
| Arve Migration Plugin |
Explanation |
Video and Pics |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Embed Video CompetitionEmbed Vimeo Video on Doc Site
Prio1:
Prio 2:
|
Arve Shows Title from Vimeo not WordPress |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Nice to have:
|
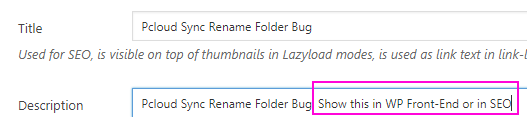
Video Title Description Editable in Wordpress - Click to enlarge |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Prio 4) Change width and height of video, similarly as I can do with WordPress images. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Proposal based on competitionWe have only two solutions:
Improving the plugin based on competition is good alternative. We can achieve all of the requirements based on the table. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
1. Core WordPress
We use a frame like
Major issue: Video get too big inside the tiny table. Improve Core WordPress: It is difficult to change parts of Core WordPress, but we can add a plugin with a Javascript. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2. WordPress Vimeo videos
Req3: See link |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
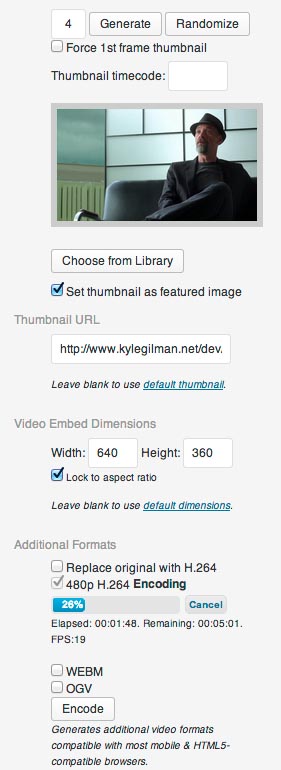
3. Video Embed & Thumbnail Generator
|
Plugin to make embedding videos |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Easy Video Player
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
WP Video Posts
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
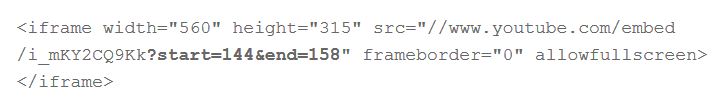
7) Better Embed PlusBetter Embed Plus use flash, which is not good. It is not working on all computers / mobile devices without flash. The team will use normal iframe code from youtube. If they add &start= in the url, they can specify the start time. If they also want to end the video at a specific time, add &end= and the time. Important: The parameters works in seconds, so the formula is: 2:38 = 2*60+38 = 158 seconds |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
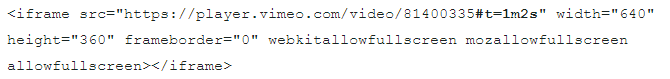
Vimeo EmbedStarting playback at a specific timecodeTo share a video link that will begin playback at a specific point, all you need to do is add a bit of code to the end of the URL. Just add: Here is an example where playback begins one minute and two seconds into the video: https://vimeo.com/81400335#t=1m2s You can also use this parameter for embedded videos. To do this, simply add |
Playback at a Specific Point |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
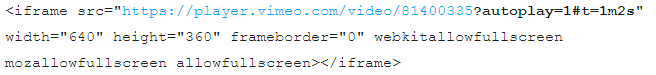
If you’re embedding a video and would like it to automatically start playing, you can add the ?autoplay=1 parameter before #t= as shown in this example:
Note: Unmuted autoplay is not supported in Chrome or Safari (desktop/mobile). If autoplay is blocked a browser or device, the viewer will be required to select play in order to begin playback at the specified timecode. Learn more here. |
Automatically Start Playing |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
About PageVideo Name: Copy Paste, Video into Posts Subcat |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
See more for