Page no: P05
This design page gives an overview, how we use plugins and child templates in order to easily transfer our custom code from one website to another.
Business requirements
We need an easy procedure to transfer code from one website to another. We do not like to do many manual steps like copying detailed code in the new site.
Design
The problem has two main pillars:
1) Use plugins where it makes sense
2) Use a child template to transfer theme-related code, potentially in combination with a plugin.
1) Plugins: How to copy the old functionality into a new WP installation?
We could start from scratch with a new WP installation or use a DB export of snbchf.com (without images) or copy test.snbchf.com, the mobile site.
a) Change in Code: Is a new function, a new module, a new file added to the WP Installation?
- When we install new plugin, there is no any changes into code. The core WordPress code is the same. All the plugin code is into one folder.
b) Change in DB: Is a new table or a new entry added to the DB ?
- When we add new plugin, the plugin makes custom tables into the site. It also add rows into wp_config table. Some plugins add custom meta fields into posts_meta and users_meta. When we uninstall plugin, all this information exist. With the time we store many not necessary information with all the plugins we installed.
2) Child Template to transfer theme-related things into a new WP Installation.
When the code are customizations inside the theme, then a plugin could be overkill.
a) Customization
Customization are all our changes inside the template that need to be copied into a new Web site. We want that all this functionality is also available in the new websites.
Customization may also be DB entries that need to be copied from the old site.
- All customization are made into our child template. If we use our template on different site, all of them will be visible to the new site, too. When we have custom plugins, they can be moved between sites without problems. Every plugin on install add his needed tables into our db.
b) What happens when we change the theme (the master template) and we currently use a child template?
- If we want to change the template, it will be a little bit difficult. But all our customization can be moved. We have to find all the code in the old child template and move it to the new child template.
This will help to move the code quickly from one site to another and from one template to another.
Overview
This is a plugin, that contains all small code for our needs. It will include many different small tricks or parts of code, which we currently add into the template. It will be easy for us to be at one place and they can be easily moved from site to site.
It will include not only php codes, also html or only css tricks. This will help to make it easily for changing from one template to another.
This page shall document how to use the additional functionality.
The plugin will contain a couple of smaller plugins. See more on the plugins to be be integrated page.
| Functionality Name | Old Plugin | New Plugin |
| Graphene Message Blocks | E-llusion plugin | Snippet Plugin |
| WP-Footnotes | E-llusion plugin | |
| Post Navigation (WP-PageNavi) | E-llusion plugin | |
| WP HTML Author Bio | still be to integrated | |
| WP User Avatar | E-llusion plugin | |
| Google Custom Search | still be to integrated | |
| the break line short code plugin ( [ “br” ] ) | ||
| append-link-on-copy | E-llusion plugin
Remark: It can be a pain the ass when on mobile the full text is shown. |
|
| duplicate-post | This is a purely WP admin UI function (so-called “editing plugin”). It is not part of the mobile site and therefore not part of the E-llusion plugin | |
| embedplus-for-wordpress | We keep it independent | |
| rss-includes-pages |
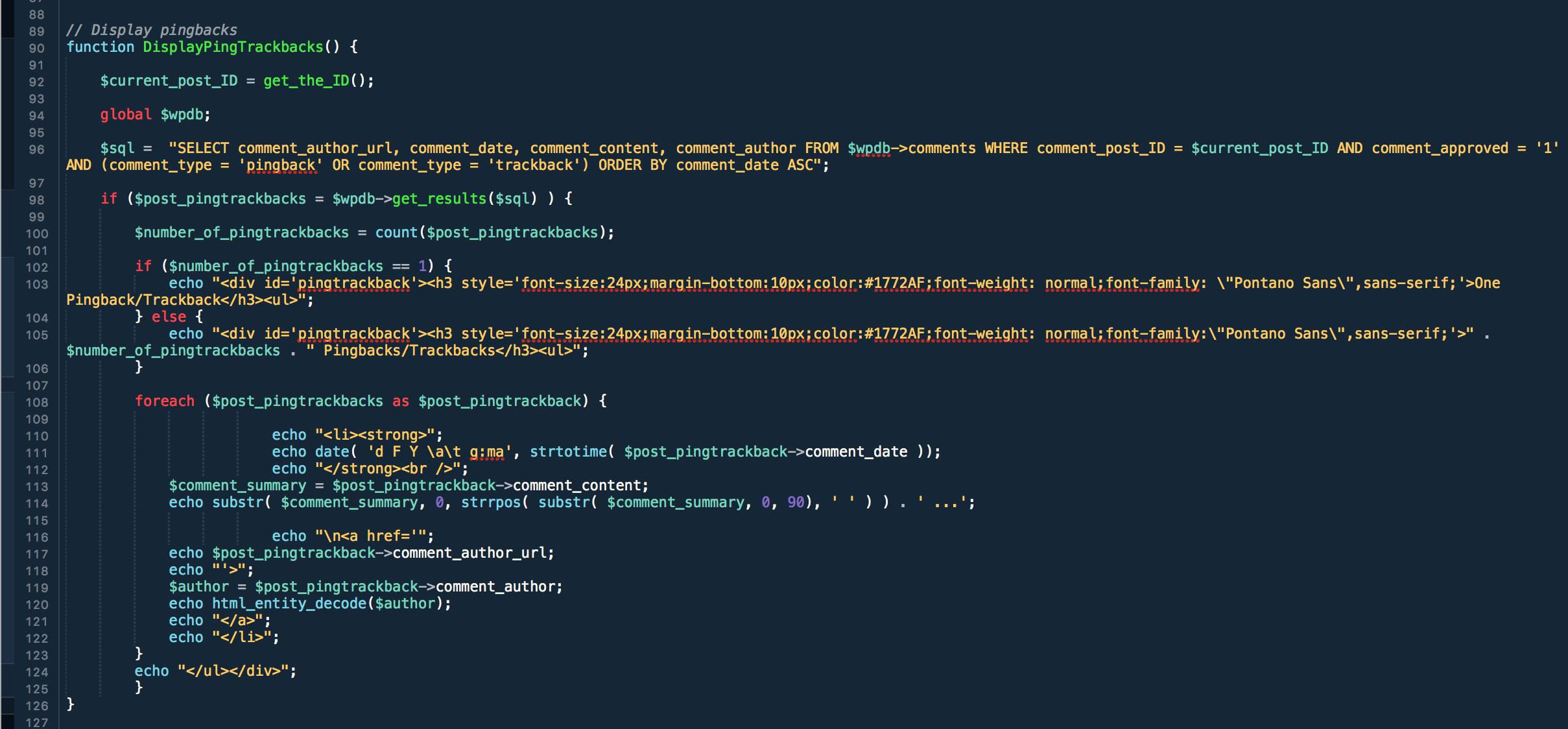
Additional functionality moved into E-llusion pluginApart from plugins we move the following functionality into the E-llusion plugin. Pingbacks– Currently we use pingbacks with function in the template. We need to show the pingbacks under the comments of any page or post. Now we can move our pingbacks from site to site. |
|
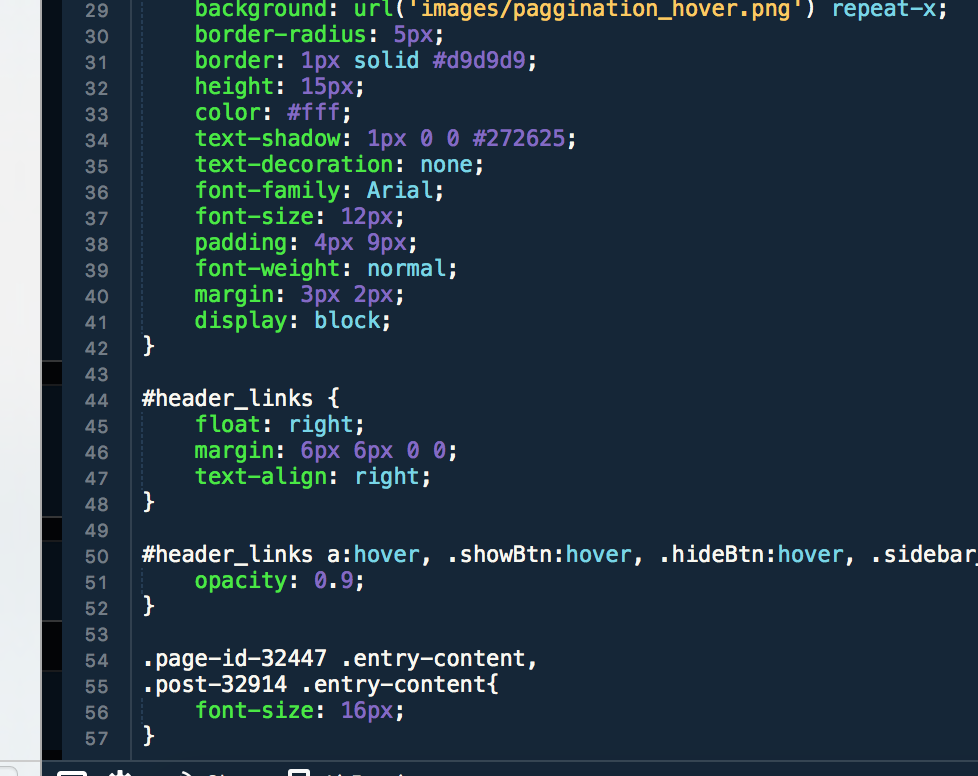
Change size of text of category– We use small css hack, which can be added into the plugin, too. It will help us for managing all the categories from one place. If we change the design of the template, we will not need to find where is the code and move into the new css file. It will be everything better organized. |
|
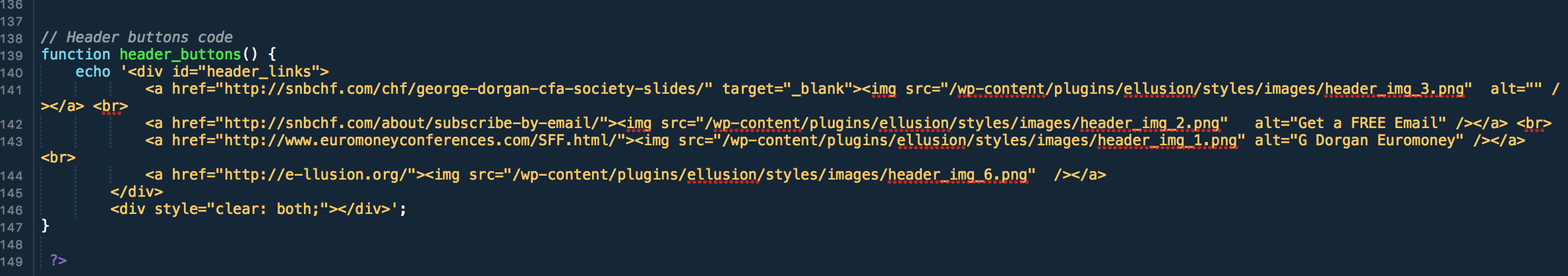
Header buttons / links– This is only html code, with which we add important links in header of our site. The core part of this code can be used with different icons and links. It contains configurable area in which we choose how many and what links we want to show. More details on header images here. |
|
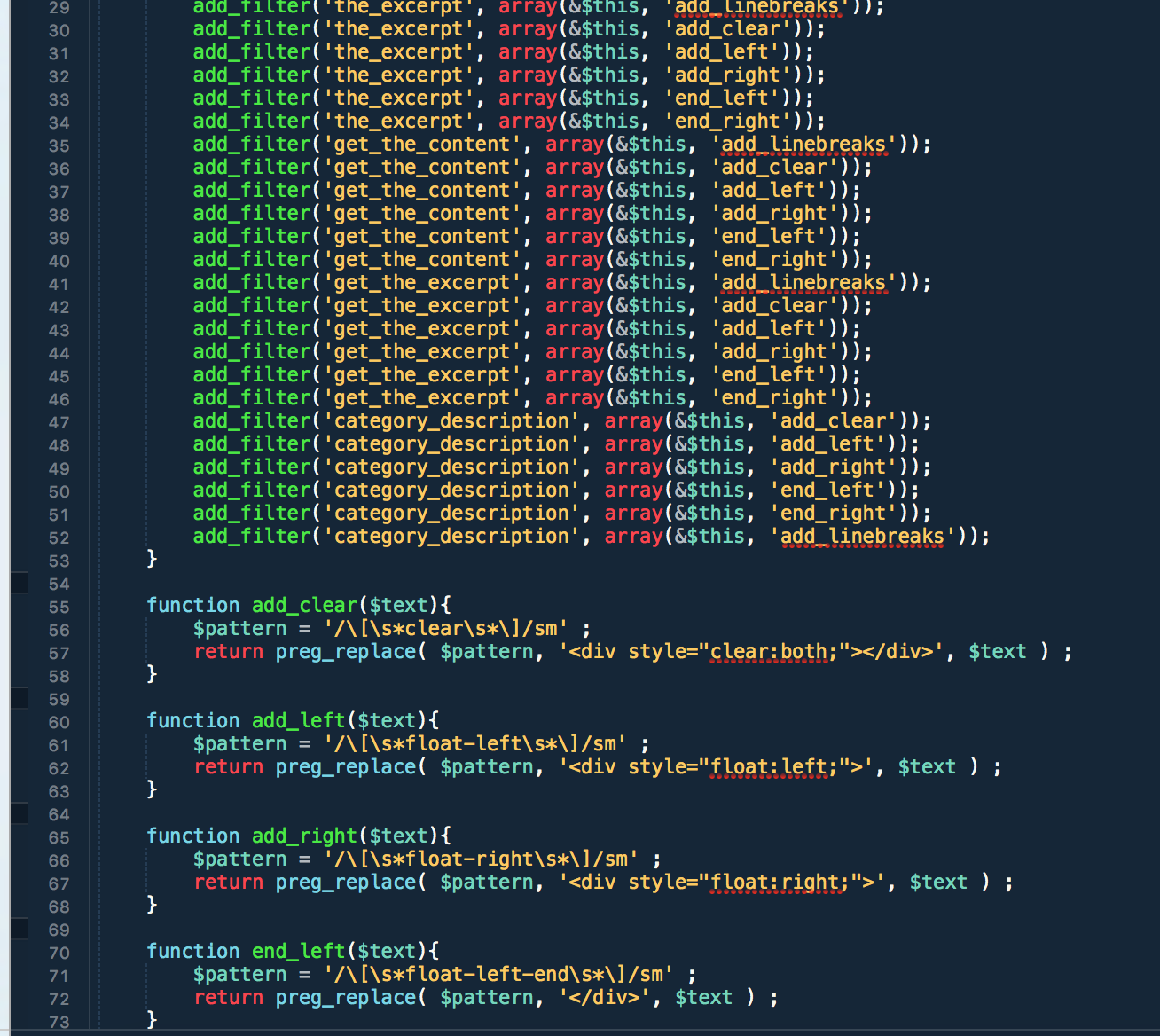
Short codes – clear and float – left / right– The new feature into version 1.1 is the new three tags. They are (without the spaces), which is used when you need to clear floating elements. The other tag is |
|
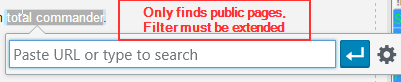
ProblemsSetting links on the blog finds only public page, but want to link to private one Extend the filter
|
Link Pages Finds only Privat |
Tags: child template, E-llusion plugin, plugin, transfer code, WordPress
See more for