Business Requirements
The popup functionality is one of most complicated modules in the site. It allows to do some functionality, an action after a trigger condition has been fulfilled.
A trigger condition could be “10 read pages”.
Actions could be to show a popup, to store some like cookies or DB entries.
We use the cookie technology to store the number of the pages.
|
|
Examples for triggers
Example 1:
No popup for editors via IP address based Whitelist/
which means “the popup appears when the IP is NOT on the Whitelist
We integrate our plugin with the Security plugin, so if any IP is whitelisted in the Security plugin, so we don’t show the popup. If the user is logged in and is not administrator, we also doesn’t show the popup.
|
|
Example for actions
Example 2: Show the popup
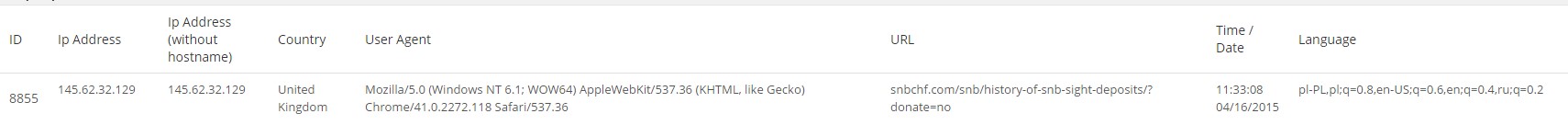
Example 3: Storage of IP and other data when popup comes
In Tools -> Popup Cancle list you can see all users, that are canceled the popup without donation. Here we store the ip and the reverse ip of the user. We also store the language, the time and date and every other needed information.
|
|
Design
Attributes of the old plugin
In the existing version the plugin has different attributes that were specifically made for popups and storage of the IP address. |
 - Click to enlarge |
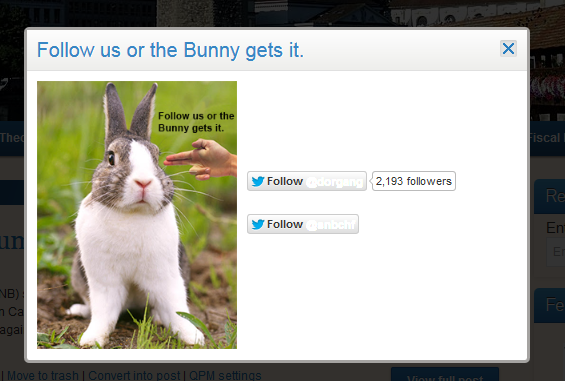
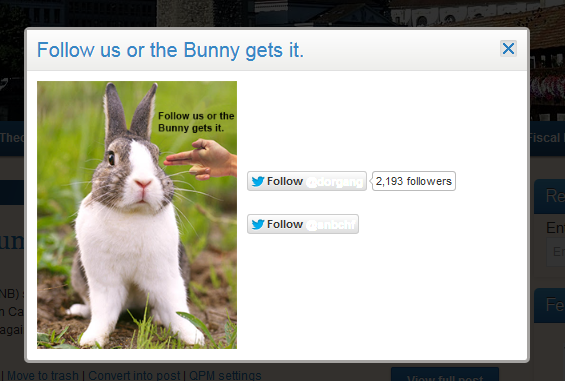
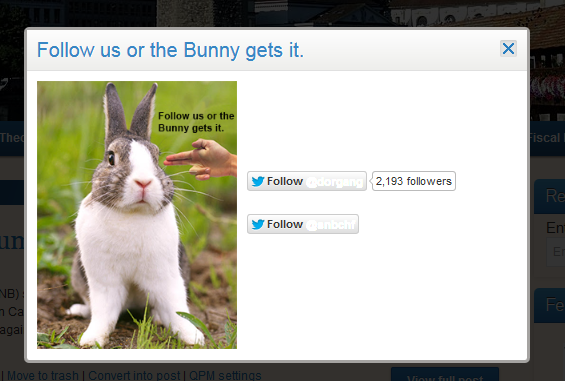
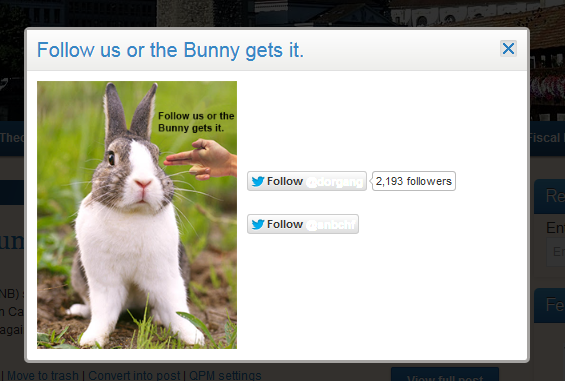
Design of the popup:
Currently we have only one popup, which we show to our users on every 10 articles read. The design of the popup is:
Additional text for Twitter
For each Twitter we should be able to enter a text.
At the beginning:
@snbchf text = “News and content of this website”
@dorgang text = “Investment proposals and some snbchf content”
@keith01 text= “Gold standard and monetary metals”
|

|
|
|
DB Design
The following are the fields of the popup in an advanced version.
| ID |
Ip Address |
Ip Address (without hostname) |
Country |
User Agent |
URL |
Time / Date |
Language |
Referer |
Example data is:
| 8462 |
78.130.167.202 |
78.130.167.202 |
Bulgaria |
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:36.0) Gecko/20100101 Firefox/36.0 |
swissnationalbank.org/?donate=no |
16:48:13 03/27/2015 |
en,en-US;q=0.7,bg;q=0.3 |
https://doc.e-llusion.org/?donate=no |
|
|
Implementation & Installation
Implementation and plugin transformation
All the functionality will move into a independent plugin.
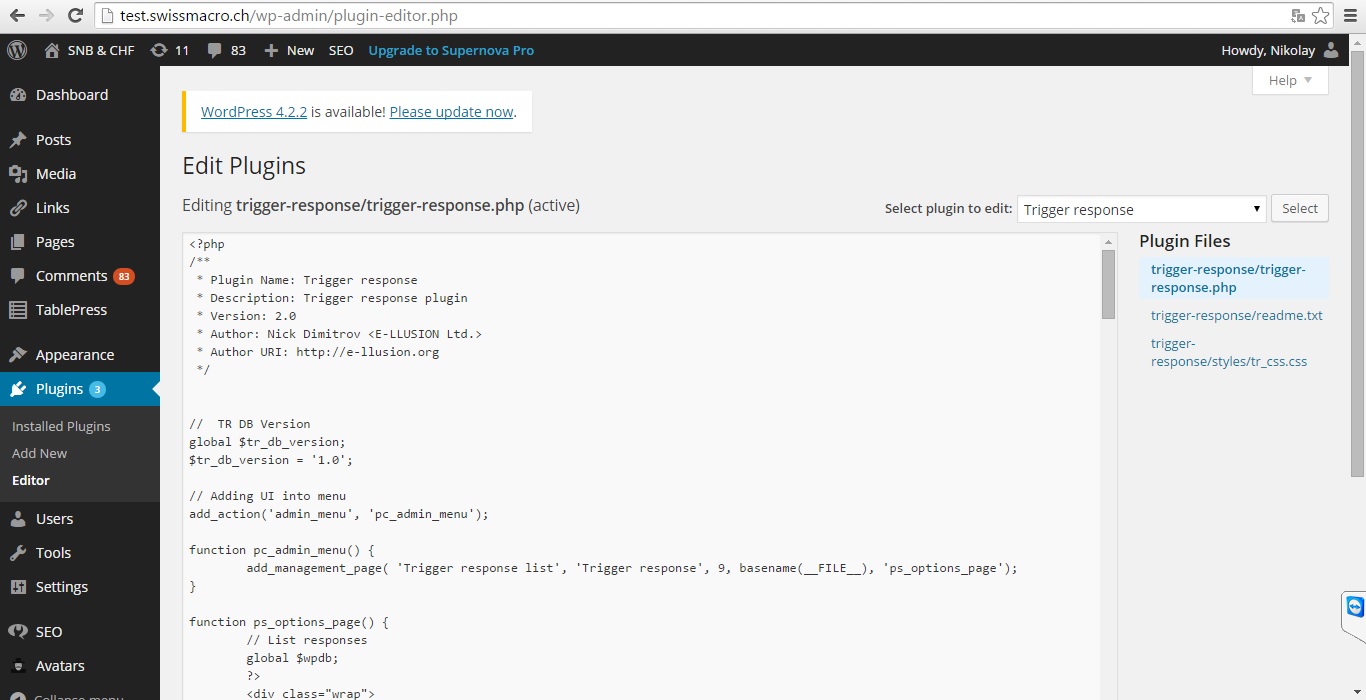
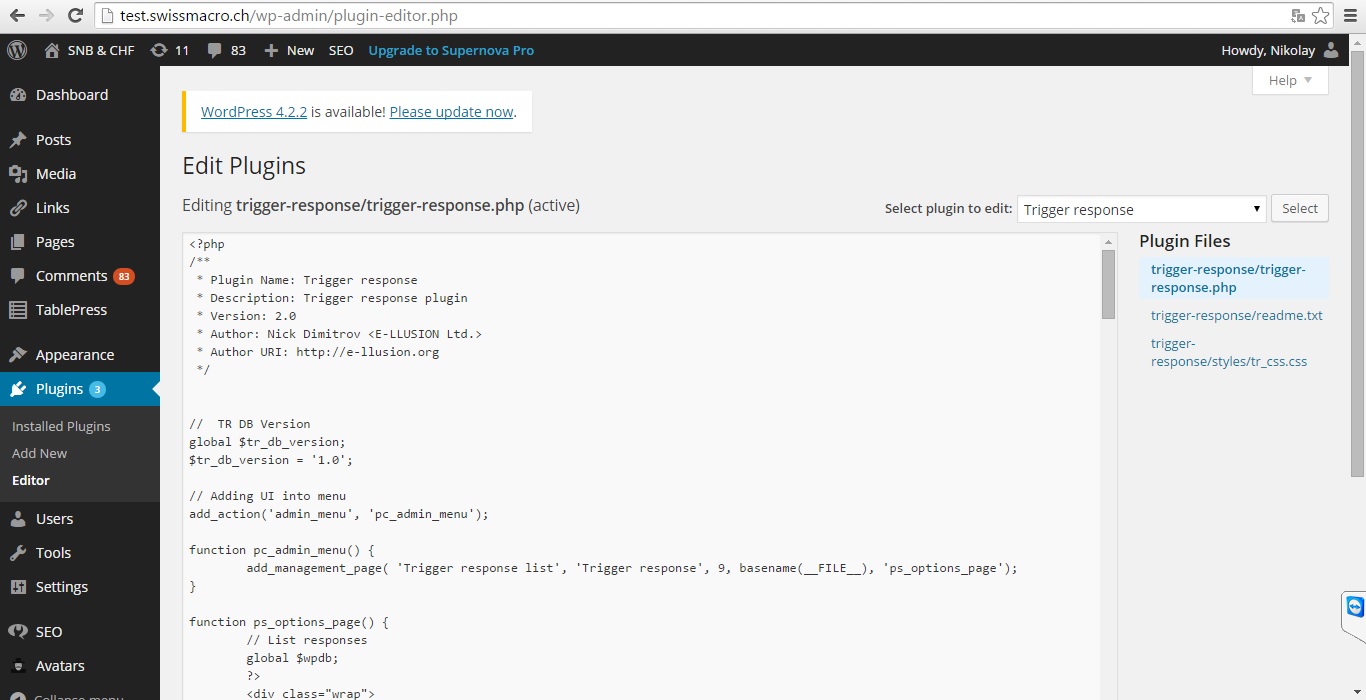
The plugin name is Trigger Response (formerly Popup Cancle) under Tools -> Trigger response. The plugin folder is called trigger-response. The plugin contains one core php file – trigger-response.php, one css file called tr_css.css into styles. It also contains image folder with all needed images. The last file is readme.txt. It contains all information about the installation and the plugin. |
 Trigger response Plugin - Click to enlarge |
Installation
The plugin have two core functions. All of them with one param. The param is the name of the plugin. For example twitter.
The two functions are:
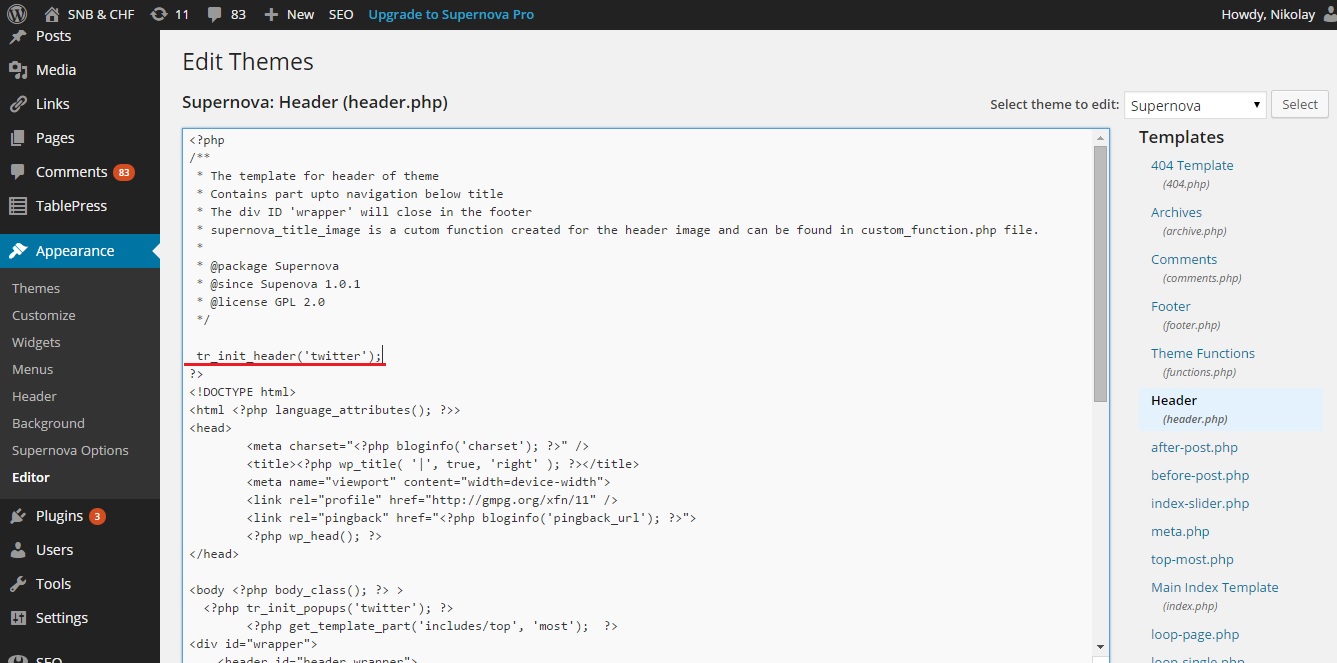
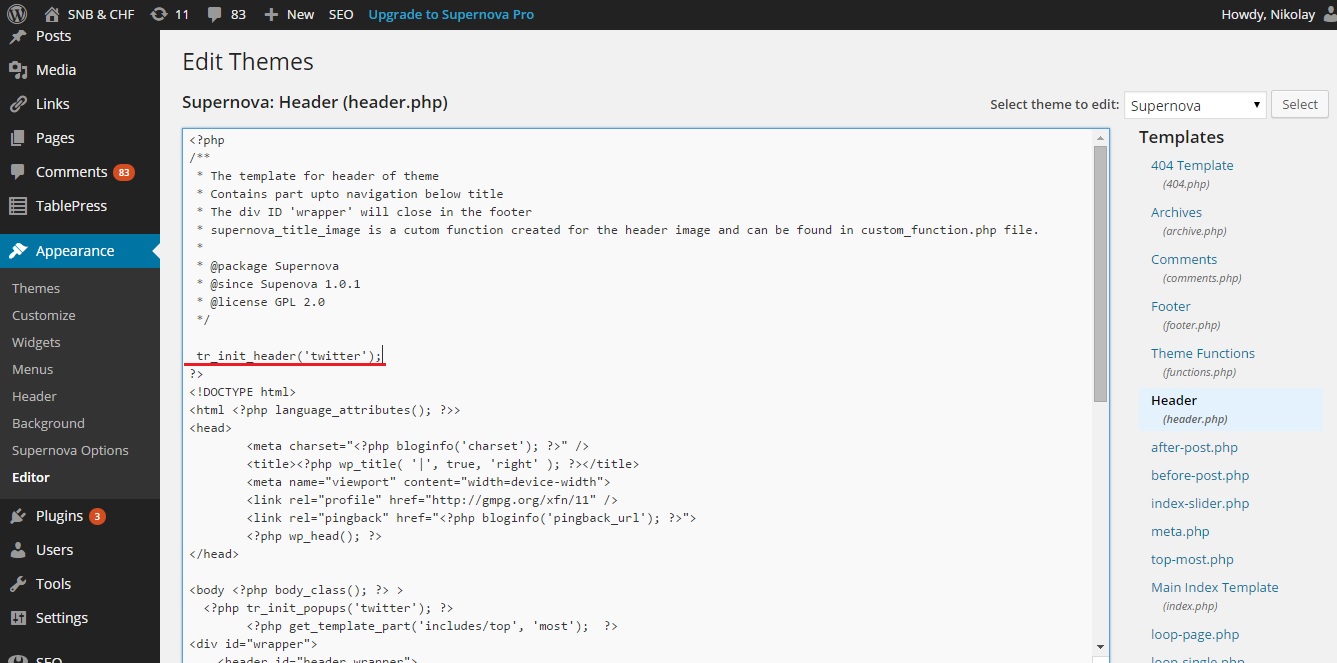
tr_init_header() – It must be at the very begining of header.php file into template. The code looks like:
tr_init_header(‘twitter’);
|
 header.php, first function - Click to enlarge |
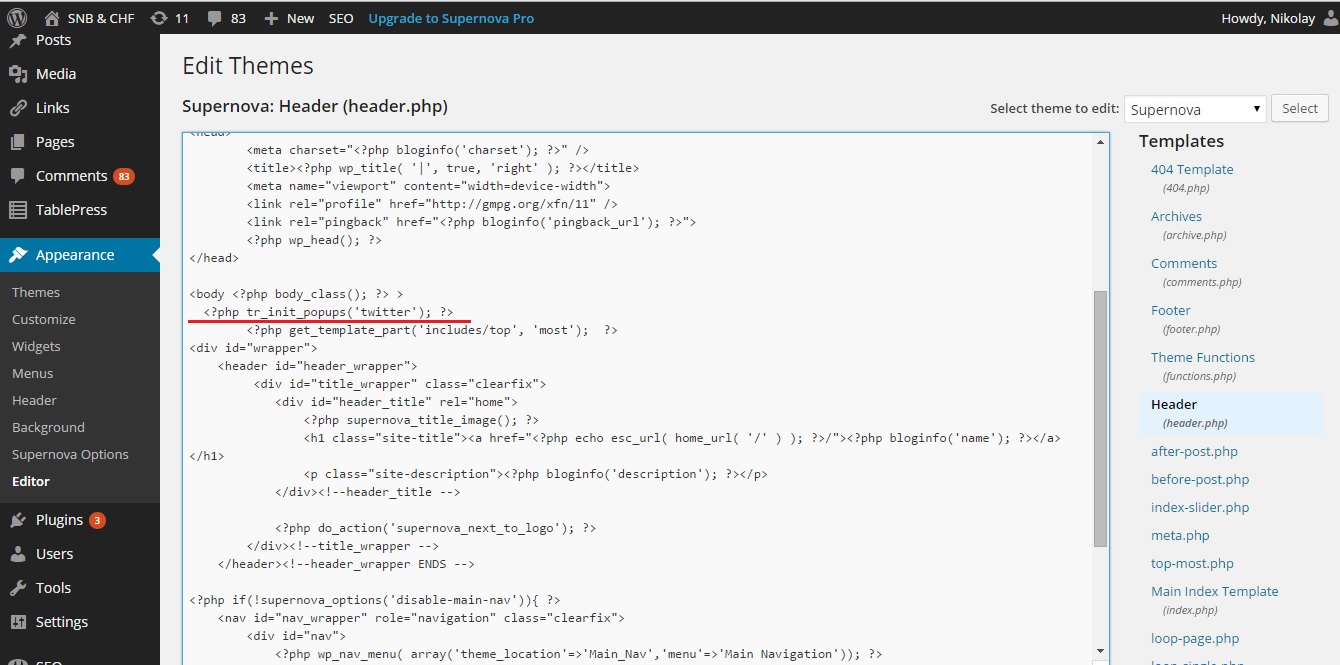
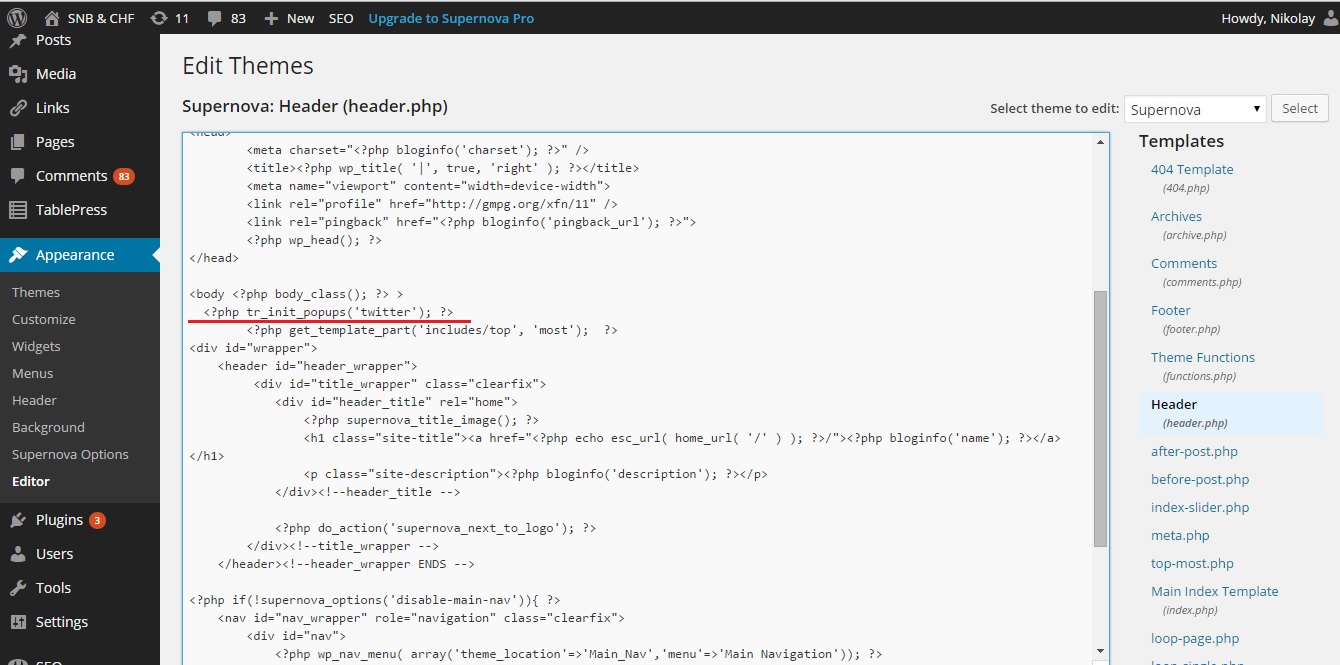
The second one is tr_init_popups() – It has to be placed right after body tag. See the screenshot and the code below:
<?php tr_init_popups(‘twitter’); ?>
|
 Header.php, second function - Click to enlarge |
Installing new popup (trigger)
We don’t have UI, so we need to write some basic html and php code.
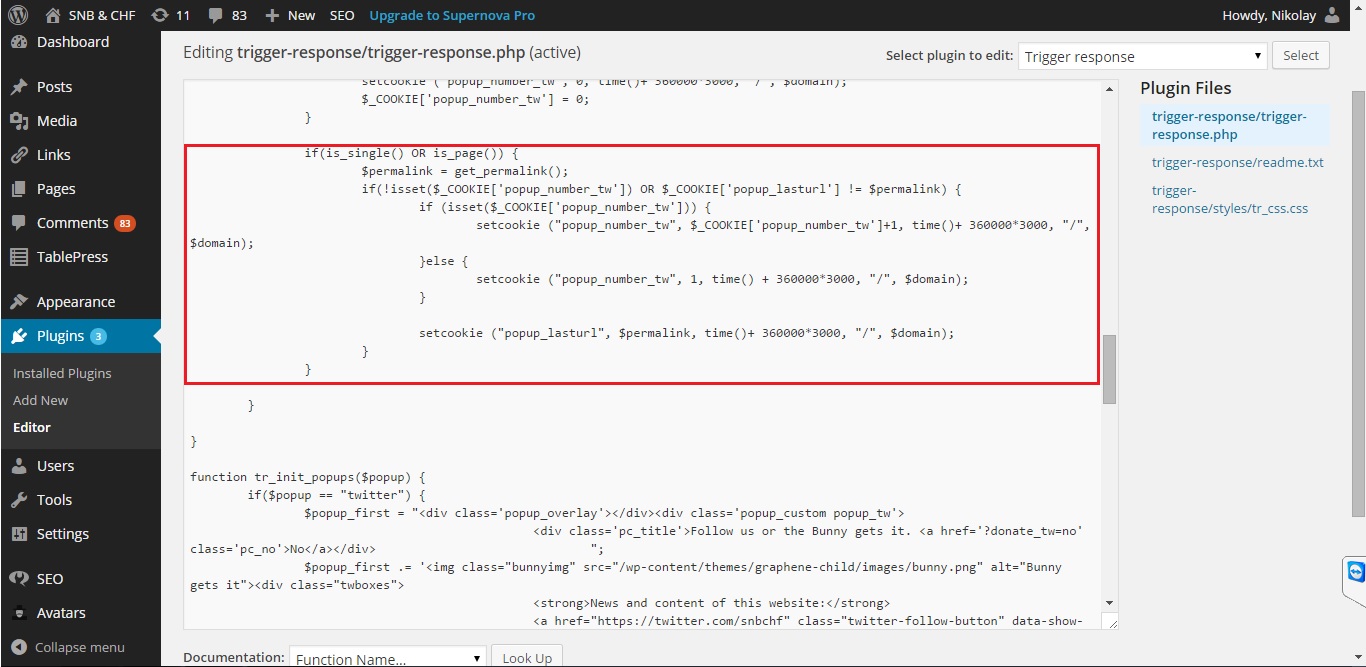
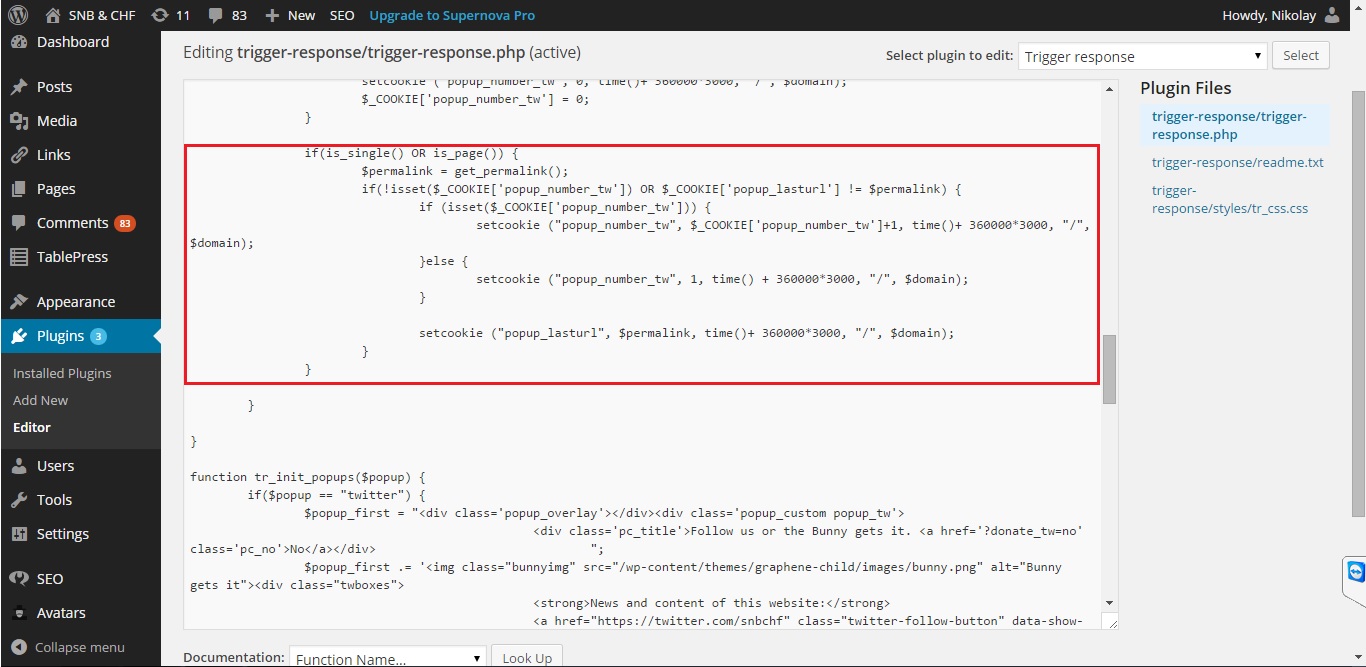
First, you need to open trigger-response.php under plugin folder. After that you have to find the function tr_init_header (line 100). In that function you will find this code
if($popup == “twitter”) {
// Showing twitter plugin
$domain = “.”.$_SERVER[‘SERVER_NAME’];
if(isset($_GET[‘donate_tw’]) AND $_GET[‘donate_tw’] == ‘no’) {
setcookie (“popup_number_tw”, 0, time()+ 360000*3000, “/”, $domain);
$_COOKIE[‘popup_number_tw’] = 0;
}
if(is_single() OR is_page()) {
$permalink = get_permalink();
if(!isset($_COOKIE[‘popup_number_tw’]) OR $_COOKIE[‘popup_lasturl’] != $permalink) {
if (isset($_COOKIE[‘popup_number_tw’])) {
setcookie (“popup_number_tw”, $_COOKIE[‘popup_number_tw’]+1, time()+ 360000*3000, “/”, $domain);
}else {
setcookie (“popup_number_tw”, 1, time() + 360000*3000, “/”, $domain);
}
setcookie (“popup_lasturl”, $permalink, time()+ 360000*3000, “/”, $domain);
}
}
}
This is the code for our first popup – twitter. If you need to add another you have to copy the code and paste right after the first one. After that you will need to change some options. The first one is here – if($popup == “twitter”). You will need to change “twitter” with the new name. This name will be used for calling the plugin into the header.php file. (In our example we will use “story“). After that you will need to change another name at the code above. It is popup_number_tw. (In our example we will use popup_number_sto).The last variable which we need to change is donate_tw. (In our example we will call it donate_sto)
|
 Adding new popup, first function - Click to enlarge |
Our final example will look like:
if($popup == “twitter”) {
// Showing twitter plugin
$domain = “.”.$_SERVER[‘SERVER_NAME’];
if(isset($_GET[‘donate_tw’]) AND $_GET[‘donate_tw’] == ‘no’) {
setcookie (“popup_number_tw”, 0, time()+ 360000*3000, “/”, $domain);
$_COOKIE[‘popup_number_tw’] = 0;
}
if(is_single() OR is_page()) {
$permalink = get_permalink();
if(!isset($_COOKIE[‘popup_number_tw’]) OR $_COOKIE[‘popup_lasturl’] != $permalink) {
if (isset($_COOKIE[‘popup_number_tw’])) {
setcookie (“popup_number_tw”, $_COOKIE[‘popup_number_tw’]+1, time()+ 360000*3000, “/”, $domain);
}else {
setcookie (“popup_number_tw”, 1, time() + 360000*3000, “/”, $domain);
}
setcookie (“popup_lasturl”, $permalink, time()+ 360000*3000, “/”, $domain);
}
}
}
if($popup == “story”) {
// Showing twitter plugin
$domain = “.”.$_SERVER[‘SERVER_NAME’];
if(isset($_GET[‘donate_sto’]) AND $_GET[‘donate_sto’] == ‘no’) {
setcookie (“popup_number_sto”, 0, time()+ 360000*3000, “/”, $domain);
$_COOKIE[‘popup_number_tw’] = 0;
}
if(is_single() OR is_page()) {
$permalink = get_permalink();
if(!isset($_COOKIE[‘popup_number_sto’]) OR $_COOKIE[‘popup_lasturl’] != $permalink) {
if (isset($_COOKIE[‘popup_number_sto’])) {
setcookie (“popup_number_sto”, $_COOKIE[‘popup_number_sto’]+1, time()+ 360000*3000, “/”, $domain);
}else {
setcookie (“popup_number_sto”, 1, time() + 360000*3000, “/”, $domain);
}
setcookie (“popup_lasturl”, $permalink, time()+ 360000*3000, “/”, $domain);
}
}
}
|
|
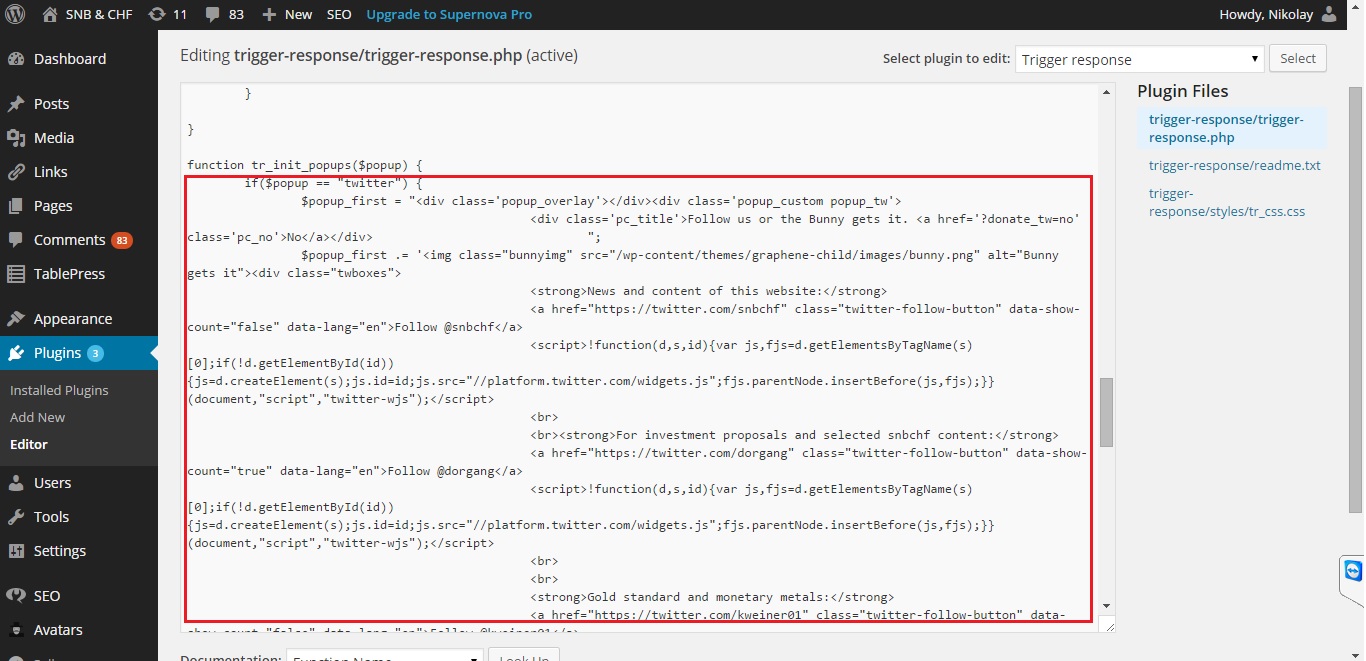
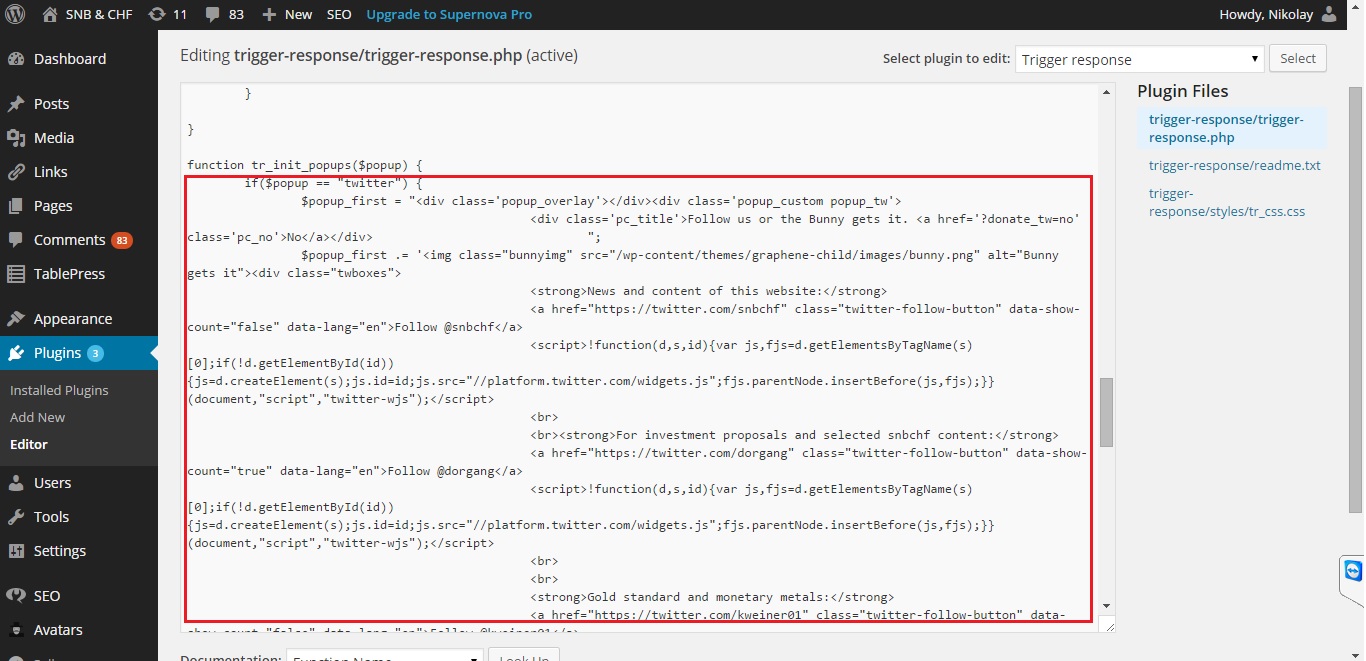
Second part of the installation process is to change the function tr_init_popups. The changes are the same as the changes in the function above. On line 127 you will see this code:
function tr_init_popups($popup) {
if($popup == “twitter”) {
$popup_first = “<div class=’popup_overlay’></div><div class=’popup_custom popup_tw’>
<div class=’pc_title’>Follow us or the Bunny gets it. <a href=’?donate_tw=no’ class=’pc_no’>No</a></div> “;
$popup_first .= ‘<img class=”bunnyimg” src=”/wp-content/themes/graphene-child/images/bunny.png” alt=”Bunny gets it”><div class=”twboxes”>
<strong>News and content of this website:</strong>
<a href=”https://twitter.com/snbchf” class=”twitter-follow-button” data-show-count=”false” data-lang=”en”>Follow @snbchf</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
<br>
<br><strong>For investment proposals and selected snbchf content:</strong>
<a href=”https://twitter.com/dorgang” class=”twitter-follow-button” data-show-count=”true” data-lang=”en”>Follow @dorgang</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
<br>
<br>
<strong>Gold standard and monetary metals:</strong>
<a href=”https://twitter.com/kweiner01″ class=”twitter-follow-button” data-show-count=”false” data-lang=”en”>Follow @kweiner01</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
</div></div>’;
if ( !is_user_logged_in() ) {
if( $_COOKIE[‘popup_number_tw’] > 9) {
echo $popup_first;
}
}
}
}
|
 Second function for edit, Trigger response - Click to enlarge |
| We need to add the new part of the code, which is the same as the part above. The new part, which we have to add is right after the old one. The whole code until here it will look like: |
function tr_init_popups($popup) {
if($popup == “twitter”) {
$popup_first = “<div class=’popup_overlay’></div><div class=’popup_custom popup_tw’>
<div class=’pc_title’>Follow us or the Bunny gets it. <a href=’?donate_tw=no’ class=’pc_no’>No</a></div> “;
$popup_first .= ‘<img class=”bunnyimg” src=”/wp-content/themes/graphene-child/images/bunny.png” alt=”Bunny gets it”><div class=”twboxes”>
<strong>News and content of this website:</strong>
<a href=”https://twitter.com/snbchf” class=”twitter-follow-button” data-show-count=”false” data-lang=”en”>Follow @snbchf</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
<br>
<br><strong>For investment proposals and selected snbchf content:</strong>
<a href=”https://twitter.com/dorgang” class=”twitter-follow-button” data-show-count=”true” data-lang=”en”>Follow @dorgang</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
<br>
<br>
<strong>Gold standard and monetary metals:</strong>
<a href=”https://twitter.com/kweiner01″ class=”twitter-follow-button” data-show-count=”false” data-lang=”en”>Follow @kweiner01</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
</div></div>’;
if ( !is_user_logged_in() ) {
if( $_COOKIE[‘popup_number_tw’] > 9) {
echo $popup_first;
}
}
}
if($popup == “twitter”) {
$popup_first = “<div class=’popup_overlay’></div><div class=’popup_custom popup_tw’>
<div class=’pc_title’>Follow us or the Bunny gets it. <a href=’?donate_tw=no’ class=’pc_no’>No</a></div> “;
$popup_first .= ‘<img class=”bunnyimg” src=”/wp-content/themes/graphene-child/images/bunny.png” alt=”Bunny gets it”><div class=”twboxes”>
<strong>News and content of this website:</strong>
<a href=”https://twitter.com/snbchf” class=”twitter-follow-button” data-show-count=”false” data-lang=”en”>Follow @snbchf</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
<br>
<br><strong>For investment proposals and selected snbchf content:</strong>
<a href=”https://twitter.com/dorgang” class=”twitter-follow-button” data-show-count=”true” data-lang=”en”>Follow @dorgang</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
<br>
<br>
<strong>Gold standard and monetary metals:</strong>
<a href=”https://twitter.com/kweiner01″ class=”twitter-follow-button” data-show-count=”false” data-lang=”en”>Follow @kweiner01</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
</div></div>’;
if ( !is_user_logged_in() ) {
if( $_COOKIE[‘popup_number_tw’] > 9) {
echo $popup_first;
}
}
}
}
|
| We need to change variables again. Most of them are the same as the function above. First you need to change “twitter” to what you choose (In our example it is story). After that we need to change $popup_first. In $popup_first variable is all our html code. You can change all the code. Next think which we have to change is <a href=’?donate_tw=no’ class=’pc_no’>. This is the variable which we use, when the user click on “X”. It has to be the same as the same variable into the other function. (In our example we change donate_tw to donate_sto). The last change is popup_number_tw. It also need to be the same as the function above. (In our example we change popup_number_tw to popup_number_sto). The whole code will look like:
|
function tr_init_popups($popup) {
if($popup == “twitter”) {
$popup_first = “<div class=’popup_overlay’></div><div class=’popup_custom popup_tw’>
<div class=’pc_title’>Follow us or the Bunny gets it. <a href=’?donate_tw=no’ class=’pc_no’>No</a></div> “;
$popup_first .= ‘<img class=”bunnyimg” src=”/wp-content/themes/graphene-child/images/bunny.png” alt=”Bunny gets it”><div class=”twboxes”>
<strong>News and content of this website:</strong>
<a href=”https://twitter.com/snbchf” class=”twitter-follow-button” data-show-count=”false” data-lang=”en”>Follow @snbchf</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
<br>
<br><strong>For investment proposals and selected snbchf content:</strong>
<a href=”https://twitter.com/dorgang” class=”twitter-follow-button” data-show-count=”true” data-lang=”en”>Follow @dorgang</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
<br>
<br>
<strong>Gold standard and monetary metals:</strong>
<a href=”https://twitter.com/kweiner01″ class=”twitter-follow-button” data-show-count=”false” data-lang=”en”>Follow @kweiner01</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
</div></div>’;
if ( !is_user_logged_in() ) {
if( $_COOKIE[‘popup_number_tw’] > 9) {
echo $popup_first;
}
}
}
if($popup == “story”) {
$popup_first = “<div class=’popup_overlay’></div><div class=’popup_custom popup_tw’>
<div class=’pc_title’>NEW TITLE<a href=’?donate_sto=no’ class=’pc_no’>No</a></div> “;
$popup_first .= ‘Our story popup html
</div></div>’;
if ( !is_user_logged_in() ) {
if( $_COOKIE[‘popup_number_sto’] > 9) {
echo $popup_first;
}
}
}
}
|
Test cases
In general a screenshot helps.
Test Case No1: Check if the popup works.
Trigger: 10 pages clicked
Action: Show popup
|
SNB CHF Blog The Swiss National Bank and Swiss Franc Blog - Click to enlarge |
Test Case No2: Add another popup
Configure a new popup
Trigger: 10 pages clicked
Action: Show the new popup
|
|
|
Test Case No3: Check if the two popups work
Test if the old and the new popup work together
|
|
| Test Case No4: Activate the popup via admin account
|
|
Test Case No5: Try to activate the popup when the ip is whitelisted
The popup should not show up when the IP is on the Whitelist
|
|
Problems
Replace donate in URL by Follow
Currently we see the URL donate = no when the user does not want to follow
We need to replace if by follow=no.
|
|
|
Follow Pop, Desktop Notification do not work |
|